Die Aufnahmen von 360-Grad-Kameras sind faszinierend. Natürlich möchte man solche Fotografien auch der restlichen Welt zeigen. Aber wie lassen sich 360-Grad-Fotografien, die man zum Beispiel mit der Insta360 One X gemacht hat, in einem Wordpress-Beitrag oder in einer Wordpress-Seite einbinden. Wie das genau funktioniert, erkläre ich in dieser Anleitung.

Ein Foto, wie das oben gezeigte, ist quasi das Ausgangsmaterial für ein 360-Grad-Panorama. Damit dieses jedoch nicht als einfache Grafik angezeigt wird, sondern als VR-Bild, das man mit seinem Mac, iPad oder iPhone im VR-Modus betrachen kann, benötigt man ein bisschen Programmiercode, den man jedoch ganz einfach mit einem Plugin einbauen kann. Das heißt, man selbst fügt nur einen Kurzbefehl im Beitrag ein und das Plugin bastelt daraus den entsprechenden Code, damit man im Browser die 360-Grad-VR-Ansicht bekommt.
Ein Leser schrieb mir, ich solle doch weiter oben schon mal ein 360-Grad-Bild einbauen, damit man was zum Schauen hat. Here we go:
[dimage url=“https://www.sir-apfelot.de/wp-content/uploads/2019/03/beispiel-360-grad-foto-2.jpg“ control=true auto-rotate=false zoom_level=“0″ anim_speed=“-1″ default-position=“180″ allow_scroll_to_zoom=false ]
Kapitel in diesem Beitrag:
- 1 Dimage 360 Plugin DSGVO-kompatibel?
- 2 Welches Plugin sollte ich nehmen?
- 3 Alle Plugins zicken mit iOS-Geräten
- 4 Einrichtung und Nutzung von DImage 360
- 5 Einbau der Panorama-Aufnahme mit einem Shortcode
- 6 Weitere Alternative: Einbindung mit URL statt ID
- 7 So sieht der Shortcode aus
- 8 Weitere Optionen des Plugins für den Shortcode
- 9 Update: Kein 360 Grad Bild im Blogbeitrag
- 10 Hinweis zu 360-Grad-Videos
Dimage 360 Plugin DSGVO-kompatibel?
Eine Leserin fragte mich heute, ob das Dimage 360 Plugin nutzbar ist, wenn man die DSGVO einhalten möchte. Sie hat Bedenken, dass Daten durch die Einbindung an Dritte fließen können.
Ich bin kein Anwalt und auch kein Sicherheitsforscher. Aus dem Grund kann ich hier keine rechtsverbindliche Aussage treffen. Was ich jedoch im Quellcode sehe: Die Einbindung erfolgt nicht via iframe, wie man es von Youtube her kennt, sondern erfolgt lokal auf dem eigenen Server.
Es wird jedoch ein Javascript aufgerufen, das ebenfalls Teil des Plugins ist, welches die Steuerung und Darstellung des Panoramas übernimmt. Es könnte theoretisch sein, dass hier an irgendeiner Stelle Daten an Dritte geschickt werden, aber das halte ich für relativ unwahrscheinlich.
Welches Plugin sollte ich nehmen?
Ich habe diverse Plugins gefunden, die helfen, um ein 360-Grad-Panorama in Wordpress einzubinden. Hier die Top-Kandidaten, die ich ermittelt habe:
- WP-VR-View von Alexander Tumanov: Definitiv einfach zu verwenden, aber keine Zoomfunktion und kleine Aussetzer beim Verwenden mit meinem iPhone. Letztes Update vor 7 Monaten… Trotzdem ein Vorteil: Bei dem Plugin ist der VR-Modus direkt aktiviert: Das heißt, Besucher mit iPad oder iPhone können direkt durch die Bewegungen mit dem iPhone/iPad steuern, welchen Bildbereich sie sehen möchten. Und es gibt im Wordpress-Editor ein Button, der den Shortcode einbaut, was recht komfortabel ist.
- DImage 360 von D’arteweb: Etwas weniger intuitiv beim Einbauen des Shortcodes, aber dafür mit mehr Funktionen versehen. Das Plugin wurde zuletzt vor einer Woche aktualisiert. Hier kümmert sich also jemand. Kleiner Nachteil: Hier muss man den VR-Modus als Betrachter leider erst durch einen Button aktivieren.
- PanoPress von Omer Calev & Sam Rohn: Hat bei mir am Mac funktioniert, aber am iPhone manchmal garnichts angezeigt. Das Plugin ist seit 2 Jahren nicht weiter entwickelt worden, was kein gutes Zeichen ist.
Meine Empfehlung bzw. meine Wahl fiel auf das DImage 360 Plugin, da es aktuell gehalten wird und relativ problemlos mit meinen iOS-Geräten funktioniert. Der Einbau des Shortcodes ist keine Hexerei und wenn man es einmal verstanden hat, bietet das Plugin einfach das bessere Userinterface für den Betrachter.
Ebenfalls wichtig war mir der Verzicht auf Flash. Manche Plugins nutzen diese wandelnde Sicherheitslücke als Viewer für die Panoramen. Aber sowas kommt mir nicht auf den Rechner. Davon abgesehen, läuft Flash auf keinen iOS-Gerät, was ziemlich viele Leute betreffen würde. Alle diese Gründe zusammen führten mich zu DImage 360.
Ich habe übrigens bewusst keinen Webservice wie 360cities.net oder Momento360.com hier aufgeführt, bei denen man seine 360-Grad-Panoramaaufnahmen hochladen muss, um sie dann per Code einzubinden. Ich möchte meine Aufnahmen lieber selber hosten und habe damit mehr Kontrolle darüber, was damit passiert.
Alle Plugins zicken mit iOS-Geräten
Ich habe mir diverse Seiten im Internet angeschaut, die Plugins für die Darstellung von 360 Grad Fotos verwendet haben. So richtig rund läuft keines von denen mit meinem iPhone oder iPad. Manche Plugins, wie das WP-VR-view machen aber seltsame Sachen, wie zum Beispiel, dass beim Zoomen per Pinch-Geste das Bild komplett verschwindet oder sich teilweise in eine Ecke verschiebt.
Von allen Macken, die ich so gefunden habe, fand ich die des DImage 360 Plugins noch am ehesten zu verschmerzen. Was hier nicht klappt, sind bei mir folgende Punkte:
- Ein Klick rechts unten auf das Kästchen, ruft normalerweise den Vollbild-Modus aus. Bei meinem iPad und Mac klappt es, aber beim iPhone passiert nichts, wenn ich dort klicke.
- Hat man nicht den VR-Modus aktiv, kann man sich mit dem Finger im Bild hin und her bzw. hoch und runter bewegen. Während rechts/links perfekt klappt, will mein iPad und iPhone beim hoch und runter bewegen immer die Seite mitscrollen, was etwas nervt.
ACHTUNG: Wenn man das WP-Rocket-Plugin für Caching in Wordpress installiert hat, sollte man die Seiten mit den Panoramen auf „niemals cachen“ stellen, denn WP-Rocket scheint den Javascript-Code unbrauchbar zu machen. Ist mir gerade beim Veröffentlichen des Artikels aufgefallen. :-(
Einrichtung und Nutzung von DImage 360
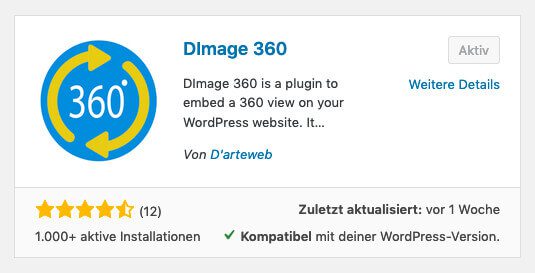
Die Einrichtung des Plugins ist sehr einfach: Man geht im Wordpress-Admin auf den Bereich Plugins > Installieren und gibt dann in der Suche „DImage 360“ ein. Folgende Anzeige müsstet ihr dann bekommen.

Wort wo bei mir jetzt „Aktiv“ steht, müsste bei euch ein „Installieren“ Button sein. Den drückt man. Wenn das Plugin geladen ist, erscheint ein „Aktivieren“ Button, den ich ebenfalls drückt.
Einbau der Panorama-Aufnahme mit einem Shortcode
Ist das Plugin aktiviert, muss man erst mal das Panoramafoto in der Wordpress-Mediathek hochladen. Ist dies geschehen, benötigen wir noch die „Attachment ID“ des Fotos. Diese ID wird nachher im Shortcode abgefragt, den wir im Beitrag einbauen. Die Attachment-ID zeigt Wordpress leider nicht in der Mediathek an. Es gibt aber einen Trick, diese trotzdem leicht herauszubekommen.
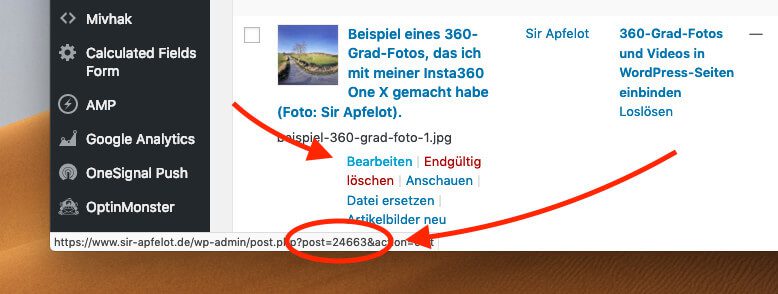
Ruft man die Mediathek auf, gibt es bei jedem Bild einen Button „Bearbeiten“. Wenn man mit dem Mauszeiger über diesem Button bleibt, erscheint unten im Browser die URL, die aufgerufen werden würde. Dort ist auch die ID als Zahl genannt. In meinem Screenshot siehst du, wie du sie findest:

Wenn euch das alles zu umständlich ist, kann man auch das Plugin „Reveal IDs“ installieren. Das zeigt euch dann nach der Aktivierung in der Mediathek die IDs der Fotos an.
Weitere Alternative: Einbindung mit URL statt ID
Leider lese ich erst jetzt, dass man im Shortcode auch die URL des Fotos statt der ID angeben kann. Das ist natürlich deutlich einfacher. Die URL erhält man, wenn man in der Mediathek bei dem Foto auf „Anschauen“ klickt und dann in der URL-Zeile des Browsers schaut. Die Adresse kann man direkt per Copy und Paste in den Shortcode übernehmen.
So sieht der Shortcode aus
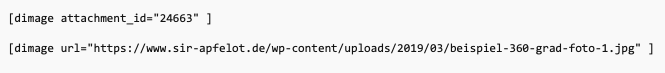
Hier also die beiden Möglichkeiten für den Shortcode, den man dann in den Beitrag kopiert:

Ich konnte den Shortcode leider nur als Grafik einbinden, da ich Wordpress nicht davon abhalten konnte, ihn direkt in die Panorama-Ansicht umzuwandeln, da bei mir das Plugin ja auch läuft. Wenn ihr einen Shortcode möchtet, der per Copy und Paste geholt werden kann, dann findet ihr diesen hier auf der Plugin-Seite.

Weitere Optionen des Plugins für den Shortcode
Neben der ID bzw. der URL für die Quelle des Fotos gibt es noch einige andere Einstellungsmöglichkeiten, die man im Shortcode nutzen kann. Diese sind jedoch optional. Der Shortcode funktioniert auch, wenn man nur die URL bzw. die ID angibt.
- control {true/false}: Mit dieser Option kann man festlegen, ob Kontrollbuttons angezeigt werden oder nicht. Standard-Einstellung ist: true.
- auto-rotate {true/false}: Diese Option legt fest, ob sich das Bild direkt beim Aufruf von selbst drehen soll. Wenn man hier „true“ einstellt, kann man mit „anim_speed“ die Geschwindigkeit festlegen. Standard-Einstellung ist: true.
- zoom_level: Hier kann man mit Werten von 0 bis 100 festlegen, ob schon direkt am Anfang ins Bild rein gezoomt werden soll. Standard-Einstellung ist: 0.
- anim_speed: Diese Einstellung legt fest, wie schnell sich das Panorama dreht, wenn auto-rotate aktiviert ist. Werte von -100 bis 100 sind möglich. Standard-Einstellung ist: 2. Meine Empfehlung: -1.
- default_position: Legt fest, welcher Bildausschnitt der Start sein soll. Hier muss man etwas ausprobieren. Ich konnte nicht ermitteln, ob die Werte von 0 bis 100 oder von 0 bis 360 möglich sind. Standard-Einstellung ist: 0.
- allow_scroll_to_zoom {true/false}: Dies legt fest, ob man am Mac/PC durch das Scrollrad ins Bild zoomen kann. Standard-Einstellung ist: true. Meine Empfehlung: false.

Update: Kein 360 Grad Bild im Blogbeitrag
Ich hatte vorher der Dimage Plugin in Verwendung, dann aber gemerkt, dass ich nur ein einziges 360 Grad Bild im Blog hatte. Das war mir etwas zuviel, denn jedes Plugin erhöht die Ladezeit des gesamten Blogs. Also bin ich auf Sparkurs gegangen und habe das Plugin und damit auch dieses 360 Grad Bild entfernt. Ich hoffe, ihr nehmt es mir nicht übel…
Ich habe beim oberen Beispiel folgende Optionen eingetragen:
control=true auto-rotate=true zoom_level=“0″ anim_speed=“-1″ default-position=“180″ allow_scroll_to_zoom=true
Bei mir am Mac und auch am iPhone ist das „Scrollen zum Zoomen“ nervig. Aus dem Grund würde ich es eher abschalten. Damit ihr es ausprobieren könnt, habe ich es oben aber aktiviert gelassen.
Hinweis zu 360-Grad-Videos
Bei 360-Grad-Videos würde ich grundsätzlich auf Youtube vertrauen. Mit dem Plugin „WP-VR-view“ lassen sich zwar auch lokal gehostete Videos mit 360 Grad Feature in Wordpress einbauen, aber grundsätzlich spart man sich viel Traffic und entlastet den eigenen Server, wenn man sie erst auf Youtube hochlädt und mit der Einbetten-Funktion in Wordpress einbindet. Und letztendlich bietet Youtube viele technische Features, um jedem Besucher den Clip in möglichst guter Qualität zu zeigen. Aus dem Grund bin ich hier nur auf die Fotos eingegangen.
Ähnliche Beiträge
Seit 2012 betreibe ich meinen Blog als Sir Apfelot und helfe meinen Lesern bei technischen Problemen. In meiner Freizeit flitze ich auf elektrischen Einrädern, fotografiere mit meinem iPhone, klettere in den hessischen Bergen oder wandere mit meiner Familie. Meine Artikel behandeln Apple-Produkte, Drohnen-News und Lösungen für aktuelle Bugs.










Hi,
Ich würde das Ergebnis des funktionierenden 360 Grad Bildes weiter oben einfügen, dann hätte man mehr Lust weiter zu scrollen.
greets
Guter Hinweis! Dank dir. Ist auch schon erledigt ;-)
Dankeschön!
Hallo – ich suche eine WP Plugin für online 360° Videos (Webcam)
Könnt ihr mir helfen?
Hallo David! Bei Videos ist die beste Variante eigentlich: Hochladen bei Youtube und dann einbetten. Ich wüsste jetzt kein Plugin, das ich empfehlen könnte.
Besten dank. Ich schau was ich machen kann….. hab ein Projekt da wäre das mega cool zusätzlich noch einbauen zu können….. link auf Anfrage
Noch zur Erklärung:
Video: ist Video Überwachung eines Hornissen Nest das mit mehreren Kameras ausstattet ist – neu mit einer 360° Kamera im innenbereich des Nestes. Dort wäre es eben cool wenn der Besucher sich quasi virtuell aufhalten könnte – Hardware = mobotix Sensoren.
Hallo
Danke für die Erklärung, ich komm aber nicht wirklich drauf, wohl meines hohen Alters geschuldet.
Vielleicht kennt jemand ein gutes Erklärvideo in Deutsch. Ich kann nicht mal auf die neue WP Version aktualisieren, weil ich es nicht begreife.
Danke für eure Hilfe
Hallo Werner! Einfach mal auf YouTube nach „Wordpress aktualisieren“ suchen und du wirst garantiert eine einfache, deutsche Anleitung finden. Ist wirklich nicht schwer. Viel Erfolg!