Wie viele von euch bereits wissen, schlage ich mich ja den lieben, langen Tag mit Kundenwebseiten rum, die in der Regel auf Wordpress basieren. Aus dem Grund heute mal wieder ein Tipp, den ich eben selbst gelernt habe, als ich die Ladezeit einer Webseite mit Tool von Pingdom kontrollierte.
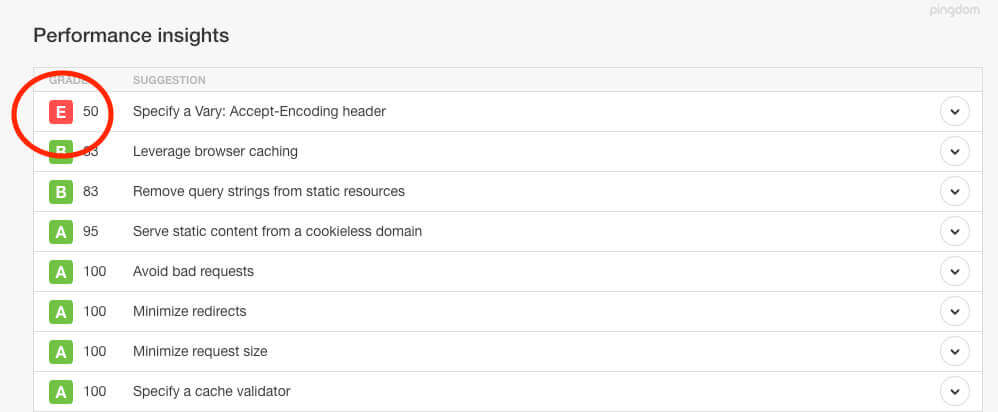
Die Webseite hatte überall die Note "A" (entspricht Schulnote 1) erhalten, aber einen einsamen "E"-Eintrag (Schulnote 5) mit der Meldung "Specify a Vary: Accept-Encoding Header". Diese Meldung gibt es im Übrigen nicht nur bei dem Ladezeitzeit-Tool von Pingdom sondern auch bei anderen Tests wie GTmetrix oder Google PageSpeed Insights.

Kapitel in diesem Beitrag:
Was bedeutet diese Warnung?
Im Prinzip heißt diese Meldung, dass der Server eventuell Daten cached, aber nicht schaut, dass moderne Browser, die eine Kompression mit gzip unterstützen, auch wirklich die komprimierten Dateien bekommen. Im "schlimmsten" Fall könnte es passieren, dass ein alter Browser ordnungsgemäß eine unkomprimierte Version von einer Datei geschickt bekommt und diese serverseitig als Cache zwischengespeichert wird. Kommt dann ein moderner Browser vorbei, bekommt er genauso die unkomprimierten Daten, was natürlich die Performance beim Laden einschränkt.
Einschub – weitere interessante Beiträge im Blog:
- So schneidet man eine SIM Karte zu
- Wenn das iPhone nicht mehr an geht…
- Bildbearbeitung GIMP als Download
- G4 und GU4 LED Leuchtmittel
- Movie4k.to Alternative zum Streamen von Serien
Beheben über die .htaccess Datei
Wie immer an dieser Stelle meine Warnung: Bevor ihr an der .htaccess Datei im Wordpress-Hauptverzeichnis arbeitet, legt bitte eine Sicherheitskopie an. Und ändert diese Datei immer nur per FTP Programm. Es gibt zwar Wordpress Plugins, die es erlauben, Änderungen in der Datei auch über den WP-Admin-Bereich vorzunehmen, aber wenn irgendwas schief läuft, kommt kein Wordpress und kein Editor mehr und die Seite bleibt weiss oder wirft einen Fehler aus. Dann könnt ihr die Änderungen nur noch über das FTP-Programm rückgängig machen – und solange ist eure Webseite dann down. Also lieber gleich per FTP dran arbeiten.
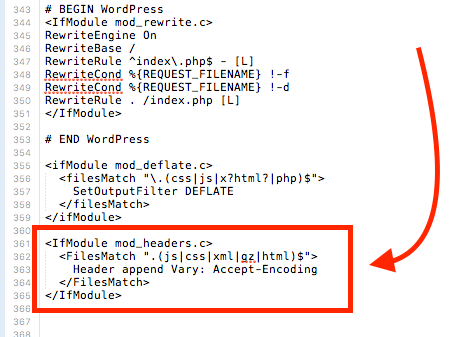
Um nun den "Fehler" mit dem "Specify a Vary: Accept-Encoding Header" auszubügeln, tragt ihr am Ende eurer .htaccess-Datei folgende Zeilen Code ein:
<IfModule mod_headers.c>
<FilesMatch ".(js|css|xml|gz|html)$">
Header append Vary: Accept-Encoding
</FilesMatch>
</IfModule>
Damit sieht es bei mir so aus:

Bei euch kann es allerdings auch anders aussehen, da ihr vielleicht kein Sicherheitsplugin oder Caching-Plugin verwendet, das in diesem Code schon zusätzliche Sachen reingeschrieben hat. Das könnt ihr an dieser Stelle aber ignorieren.
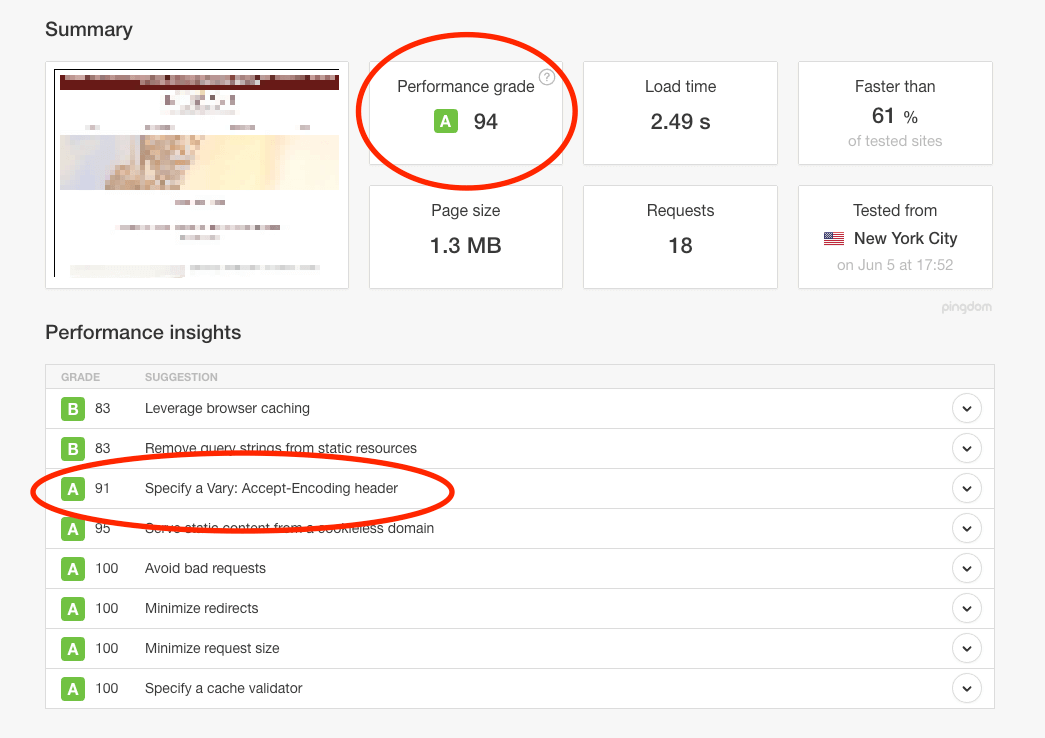
Nachdem ich den Test bei Pingdom nochmal habe durchlaufen lassen, war dann auch bei dem Punkt, wo vorher ein "E" zu finden war, nun ein "A" in der Bewertung. Operation geglückt!

Ähnliche Beiträge
Seit 2012 betreibe ich meinen Blog als Sir Apfelot und helfe meinen Lesern bei technischen Problemen. In meiner Freizeit flitze ich auf elektrischen Einrädern, fotografiere mit meinem iPhone, klettere in den hessischen Bergen oder wandere mit meiner Familie. Meine Artikel behandeln Apple-Produkte, Drohnen-News und Lösungen für aktuelle Bugs.