
Wie ihr wisst, verweise ich in diesem Blog häufiger mal zu Amazon, wenn ich Produkte empfehle, die ich persönlich gut finde oder selbst nutze. Auch wenn es irgendwelche Innovationen gibt, die ich vielleicht noch nicht selbst in Verwendung habe, die aber aus meiner Sicht erwähnenswert sind, setze ich gerne Verlinkungen zu Onlinehändlern oder Herstellern. Für den Leser ist das im Grunde ein praktischer Service, aber das deutsche Recht, sieht die Sache leider anders: Für Blogger ist das Wettbewerbsrecht ein ziemlich schwer durchschaubarer Dschungel, der einem gerne mal eine Abmahnung wegen irgenwelchen Fehltritten beschert. Als Autor des Blogs war einem die Sachlage in der Regel garnicht bewusst und entsprechend überrascht ist man, wenn eine Abmahnung ins Haus flattert.
Kapitel in diesem Beitrag:
- 1 Beispiel aus der Praxis: Amazon-Partnerlinks
- 2 Automatische Kennzeichnung von Affiliate-Links
- 3 Meine Lösung mit einem Wordpress Plugin zum Kennzeichnen externer Links
- 4 Kleiner Buchtipp am Rande…
- 5 Ähnliche Beiträge
- 6 WordPress Plugin: Upload Media By URL – mein Pick der Woche
- 7 WP-Cron deaktivieren – so geht es!
- 8 Was ist ein Zählpixel oder Tracking-Pixel?
- 9 Wie wird man Blogger/in und verdient Geld damit?
- 10 chatGPT den Zugriff auf die Inhalte der eigenen Webseite verbieten
- 11 Backlink-Indexer – was ist das beste Tool?
- 12 Keyword Shitter im Test - Kostenlos Longtail-Keywords finden
- 13 Passende Farbe für eine Webseite finden – mit diesen Tools kein Problem
Beispiel aus der Praxis: Amazon-Partnerlinks
Ein Beispiel aus der Praxis kennt sicher jeder Blogger, der versucht, mit seinem Blog ein bisschen Geld zu verdienen: Wer etwa Links zu Amazon setzt und dabei seine Partner-ID einbindet, um Provisionen zu erhalten, der handelt – soweit ich es nach der Lektüre einiger Fachtexte beurteilen kann – gewerblich, denn er hat ja eine Absicht, mit dem Artikel und dem Link Geld zu verdienen. In diesem Fall ist es wichtig, die Verlinkungen zu Amazon als Werbung zu kennzeichnen. Andernfalls kann man wegen Schleichwerbung oder ähnlichen Dingen abgemahnt werden und muss unter Umständen eine ordentliche Strafe zahlen. Dem möchte man natürlich entgehen und entsprechend ist es sinnvoll, die Affiliate-Links im gesamten Blog zu kennzeichnen.
Automatische Kennzeichnung von Affiliate-Links
Ich habe bezgl. der Kennzeichnung von Amazon und anderen Affiliate-Links mal bei großen Playern wie Heise und Giga geschaut und dort gesehen, dass diese hinter jedem Link zu Amazon ein Sternchen „*“ machen und dann unten im Footer der Seite schreiben „* = gesponsorter Link„:

Das nun alles händisch in einem Blog pflegen zu müssen, ist etwas lästig und auch fehleranfällig. Besonders wenn man sein Blog schon seit Jahren befüllt und jetzt nachträglich alle Links kennzeichnen muss, wird es schnell eine sehr zeitintensive Tätigkeit. Aus dem Grund habe ich nach einem Weg gesucht, diese Links zu amazon.de oder auch zu anderen Affiliate-Domains automatisch mit einem Sternchen zu versehen. Eine kleine Hilfe hat mir dabei der Artikel von Clemens geboten, obwohl die Umsetzung von Variante 1 in meinem Wordpress-Blog direkt in der style.css des Themes einfach nicht funktionieren wollte. Ich habe aus dem Grund eine Lösung „gebastelt“, die mit einem Plugin realisierbar und sehr einfach für andere Domains ausser amazon.de anpassbar ist.
Meine Lösung mit einem Wordpress Plugin zum Kennzeichnen externer Links
Ich habe schon seit Jahren das Plugin „Link Indication“ in Verwendung, mit dem man zum einen externe Links automatisch mit target=“_blank“ versehen kann, damit sie in einem neuen Fenster oder Tab geöffnet werden. Zum anderen kann man damit auch Links zu berstimmten Domains auf nofollow stellen und auch mit kleinen Grafiken versehen, so dass man zum Beispiel hinter Wikipedia-Links ein kleines „W“ hat – so wie hier: Wikipedia Eintrag von Steve Jobs.
Das Plugin ist leider seit Jahren nicht mehr aktualisiert worden, aber es funktioniert auch mit Wordpress 4 noch tadellos. Und große Sicherheitslücken dürfte es aufgrund der eingeschränkten Funktionalität auch nicht geben.
Update 30.05.2017: Das Plugin „Link Indication“ ist leider nicht mit PHP 7 kompatibel. Das heißt, wenn euer Webhosting damit läuft, bekommt ihr nach Aktivierung des Plugins eventuell eine Fehlermeldung auf der Wordpress-Seite oder ein Teil des Content wird abgeschnitten (da die Ausgabe dort startet, wo normalerweise die Fehlermeldung eingeblendet wird). Ich habe mir von einem Programmierer das Plugin umstricken lassen, damit es PHP 7 kompatibel ist. Wer es gerne haben möchte, schreibt mir bitte eine kurze Mail über die Adresse im Impressum.
Update 9.8.2017: Einfache Kennzeichnung per CSS. Wenn man zum Beispiel alle Links zu Amazon über die CSS Datei kennzeichnen möchte, dann gibt es eine einfache Möglichkeit dazu, die komplett ohne Plugin funktioniert. Am Beispiel von Amazon-Links würde es so aussehen:
a[href*="amazon.de"]:after {
content: " (Werbelink)";
}
Dadurch wird hinter jedem Link zu amazon.de der Zusatz “ (Werbelink)“ eingeblendet. Leider derzeit auch bei Bildern, was ein bisschen schade ist. Wenn ich einen Weg finde, diese Kennzeichnung bei Fotos auszublenden, trage ich es hier ein.
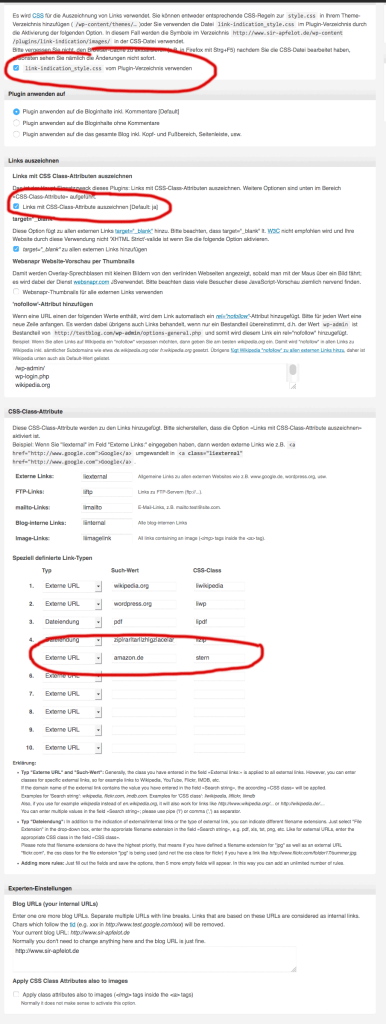
Hat man das Plugin installiert und aktiviert, sind zwei Einstellungen wichtig: Ganz oben macht man ein Häckchen, damit die css-Datei im Plugin Verzeichnis verwendet wird und unten bei den Domains fügt man amazon.de mit einem Eintrag hinzu und wählt als CSS-Class „stern“. Ich habe euch hier eine Grafik mit meinen ganzen Einstellungen eingebaut, wobei die wichtigen rot markiert sind:

Nun fehlt nur noch ein Eintrag in der CSS-Datei des Plugins. Diese findet ihr im Plugin-Verzeichnis, welches ihr mit einem FTP-Programm eurer Wahl (ich nutze Transmit von Panic am Mac) aufruft:
/wp-content/plugins/link-indication/
In diesem Verzeichnis liegt die Datei „link-indication_style.css“. Diese ruft ihr mit einem Texteditor auf und ergänzt unten folgende Zeile:
a.stern:after { content: " *"; }
Dann speichert ihr die Datei und ruft mal einen Beitrag mit Amazon-Link auf. Hinter dem Link sollte nun ein “ *“ erscheinen. Nutzt ihr noch andere Affiliate-Anbieter, wie zum Beispiel Affili.net, dann fügt ihr zum Beispiel deren Tracking-Domain „webmasterplan.com“ mit in die Domainliste im Link-Indication-Plugin ein und verwendet als CSS-Stil auch „stern“. Auf diese Weise sind auch andere Links schnell markiert.
Kleiner Buchtipp am Rande…

Ähnliche Beiträge
Seit 2012 betreibe ich meinen Blog als Sir Apfelot und helfe meinen Lesern bei technischen Problemen. In meiner Freizeit flitze ich auf elektrischen Einrädern, fotografiere mit meinem iPhone, klettere in den hessischen Bergen oder wandere mit meiner Familie. Meine Artikel behandeln Apple-Produkte, Drohnen-News und Lösungen für aktuelle Bugs.









Pingback: WordPress - Werbelinks sauber kennzeichnen
Hallo Jens,
vielen Dank für den Plugin-Tipp! Das kannte ich noch gar nicht.
Ich halte es auch so, dass ich auf meinen Seiten Affiliate-Links mit einem Sternchen und dem entsprechenden Hinweis im Footer kennzeichne.
Leider passiert es im Eifer des Gefechts hin und wieder, dass ich das Sternchen mal vergesse. Da kann das Plugin ja eine echt gute Hilfe sein. Werde es auf jeden Fall mal testen!
Viele Grüße,
Michel
Hallo Jens,
ich bin durch einen anderen Blog, der hierher verlinkt hat, auf diesen Beitrag gestoßen.
Die von Dir geschilderte Möglichkeit werde ich morgen früh gleich mal ausprobieren. Ich hoffe, das funktioniert.
Schöne Grüße,
Rainer (aka Azon-Profi)
Ich drücke dir die Daumen, dass es hilft. Bitte entschuldige, dass ich deine Seite aus dem Kommentar entfernt habe. Ich möchte nicht, dass mein Blog mit Links zu Geld-verdienen und Keyword-Domains und kurzen „Toller Tipp, probier ich mal aus!“-Kommentaren zu geschossen wird. Ich hoffe auf Verständnis.
Oh wie geil, war mein erster Gedanke, als ich das hier las! :-)
Das war die Lösung für mein Problem: Hunderte von Amazon-Links in zig Beiträgen mit einem Sternchen zu versehen.
Gedacht, gemacht – in 5 min war alles erledigt! :-)
Doch leider funktioniert es nicht: Nun wird nur noch die Überschrift des letzten Beitrages angezeigt. Aller anderer Content ist weg, so lange das Plugin aktiv ist. Schalte ich es ab, ist sofort wieder alles da.
Habe es in 2 Blogs mit unterschiedlichen Themes versucht – identisches Verhalten.
Verstehe nicht, wie so wenig CSS das bewirken kann.
Hast du ne Idee??
Hallo Karsten! Ich könnte mir vorstellen, dass es an dem Plugin liegt. Das kam bei mir nicht mehr mit PHP7 zurecht und hat Fehler ausgeworfen. Ein Programmierer hat es mir umgestrickt, so dass es mit PHP7 kompatibel ist. Ich sende es dir per Mail rüber! Dann müsstest du noch die Anpassungen aus dem Artikel machen, die im WP-Admin nötigt sind. Das CSS habe ich schon geändert. LG! Jens
Hey Jens,
vielen Dank für die Mühe. Ja, PHP 7 habe ich auch! :-)
Weil ich es erledigt haben wollte, habe ich weitergeforscht und bin auf diese Lösung gekommen, die nur noch zusätzliches CSS einfügt und kein Plugin benötigt:
a[href*=“amazon.com“]:after, a[href*=“amazon.de“]:after, a[href*=“amzn.to“]:after { content: „*“; }
Das war es schon. :-)
Der Haken war, dass Amazon nicht nur unter amazon.de und .com Links produziert. Sondern auch unter der etwas seltsamen TLD amzn.to. Da muss man erstmal drauf kommen! :-)
Grüße,
der Karsten
Hallo Karsten! Na, das ist natürlich die eleganteste Lösung! Ein Plugin weniger kann auch nicht schaden! Ich lasse das Plugin trotzdem mal aktiv, weil ich auch andere Links mit den Grafiken kennzeichnen möchte. Geht sicher auch irgendwie per CSS, aber ich bin da nicht so der Held drin. :D Aber danke für deine Ergänzung! Die ist wirklich super! LG! Jens