Ich hatte heute bei einer Kundenwebsite den Fall, dass das Theme lange Worte in der Überschrift nicht umbrechen, wenn die Webseite in der mobilen Ansicht angeschaut wurde.
Da die Überschriften zentriert dargestellt werden, sieht man unter Umständen am iPhone nur ein Wort, bei welchem das Vorder- und das Hinterteil fehlt. Das war natürlich ein Zustand, welchen ich so nicht belassen konnte.

Kapitel in diesem Beitrag:
- 1 Silbentrennung in WordPress – die Möglichkeiten
- 2 Silbentrennung per CSS: hyphens
- 3 Soft Hyphen: ­
- 4 Word Break: <wbr>
- 5 Non Breaking Space: Trennung verhindern
- 6 Ähnliche Beiträge
- 7 WordPress Plugin: Upload Media By URL – mein Pick der Woche
- 8 WP-Cron deaktivieren – so geht es!
- 9 Was ist ein Zählpixel oder Tracking-Pixel?
- 10 Wie wird man Blogger/in und verdient Geld damit?
- 11 chatGPT den Zugriff auf die Inhalte der eigenen Webseite verbieten
- 12 Backlink-Indexer – was ist das beste Tool?
- 13 Keyword Shitter im Test - Kostenlos Longtail-Keywords finden
- 14 Passende Farbe für eine Webseite finden – mit diesen Tools kein Problem
Silbentrennung in WordPress – die Möglichkeiten
Die Recherche nach den Möglichkeiten der Silbentrennung in WordPress und HTML-Seiten im Allgemeinen brauchte direkt mehrere Lösungsansätze zutage, welche ich euch hier vorstellen möchte:
Silbentrennung per CSS: hyphens
Man glaubt es kaum, aber auch in CSS ist die Silbentrennung schon vorgesehen. Die CSS-Eigenschaft „hyphens“ kann die Werte „none“, „manual“ oder „auto“ besitzen.
body {
hyphens: auto;
}In der Praxis dürfte der Wert „auto“ am häufigsten eingesetzt werden, denn in diesem Fall trennt der Browser selbst die Wörter.
Achtung: Damit die Silbentrennung funktioniert, muss auch das HTML Attribut „lang“ bzw. „xml:lan“ unter XML gesetzt sein. Sonst weiß der Browser nicht, nach welcher Sprache er seinen Job erledigen soll.
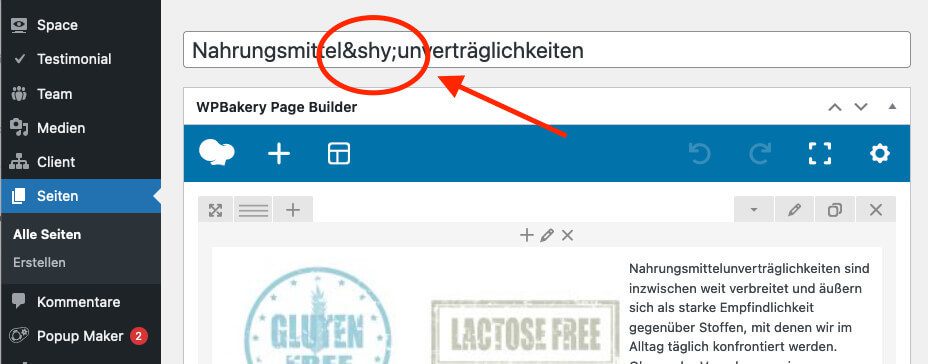
Soft Hyphen: ­
Braut man den Tag in ein Wort in einer Überschrift ein, wird das Wort an dieser Stelle getrennt, wenn nicht mehr genug Platz in der Breite vorhanden ist, um das Wort komplett darzustellen.
Beispiel:
Nahrungsmittel­unverträglichkeitBei dem Soft Hyphen wird bei der Trennung auch ein Trennstrich gesetzt.
Word Break:
Baut man den Tag
Beispiel:
NahrungsmittelNon Breaking Space: Trennung verhindern
Einige kennen vielleicht den Begriff „geschütztes Leerzeichen“. Das ist ein Leerzeichen, welches nicht zu Trennung verwendet werden soll. Auf Webseiten erledigt dies der „Non breaking space“-Tag: &nsbp;
Wird dieser statt einem normalen Leerzeichen zwischen zwei Worte gesetzt, werden die Worte immer in einer Zeile dargestellt.
Beispiel:
Horst EversIch hoffe, ich konnte euch mit diesem kleinen Ausflug ein paar Neuigkeiten in Bezug auf Silbentrennung in WordPress und HTML zeigen. Für mich war das jedenfalls alles Neuland – bis auf den Non Breaking Space, welchen ich schon kannte.
Ähnliche Beiträge
Seit 2012 betreibe ich meinen Blog als Sir Apfelot und helfe meinen Lesern bei technischen Problemen. In meiner Freizeit flitze ich auf elektrischen Einrädern, fotografiere mit meinem iPhone, klettere in den hessischen Bergen oder wandere mit meiner Familie. Meine Artikel behandeln Apple-Produkte, Drohnen-News und Lösungen für aktuelle Bugs.









Super, es sind auch immer wieder solche kleinen Tipps – unglaublich hilfreich – warum ich Eure Seite so gerne und oft besuche !! Vielen Dank!
Dank dir! Die Rückmeldung von dir ist auch super-hilfreich, da ich echt nicht wusste, ob es für dieses „Nischenthema“ tatsächlich Interesse gibt. :D Aber scheinbar schon… freut mich sehr!
Auf jeden Fall sind diese kleinen Tipps in „Nischenthemen“ hilfreich, ich habe auch grad wieder was gelernt – vielen Dank!
Sehr schön! :D Danke für eure Rückmeldung.
super! solche tips ersparen stundelanges Probieren und Suchen.
Vielen Dank dafür
Wunderbar. Dann halte ich mich nicht zurück und poste gerne hin und wieder solche Kurztipps. :D
Schöne Sache…
Ich bin in diesem Zusammenhang noch auf der Suche nach einer Möglichkeit eine Trennung bei einem Bindestrich, also „-“ zwischen zwei Wörtern zu verhindern.
Hintergrund ist, dass unser Firmenname einen Bindestrich enthält uns es immer übel aussieht, wenn der Firmenname „zerrissen“ wird. Ähnliches gibt es auch bei Zusammenhängenden Überschriften, die ich gerne mit Bindestrich aber eben unzerissen dargestellt hätte…
Hast Du da eine Idee…?
vlf. Oliver
Ich glaube, in diesem Fall musst du mi CSS arbeiten und „hyphens: none“ oder „hyphens: manual“ in dem Paragraph oder um das Wort setzen.
Ich habe Deinen Artikel gefunden, als ich auf der Suche war, die ich in Wordpress auch im Text verwenden kann. Da geht das bei mir mit Thrive Themes nicht so einfach, weswegen ich mir ein kleines Plugin mit einem Shortcode dafür geschrieben habe. Vielleicht ist das auch für Dich und Deine Leser spannend. Dann findet ihr meinen Artikel hier: https://theofel.de/shy-html-entity-in-wordpress-verwenden/
Hallo Jan, schöne Lösung. Und auch noch mit ChatGPT programmiert. 😊 Perfekt! Sehr sympathisch…