Nicht nur wer Webseiten programmiert oder Plugins für Webbrowser entwickelt, hat sicher schon einmal von dem Wort Favicon gehört. Vielleicht ist euch auch schonmal der Begriff Fav-Icon als Synonym dafür untergekommen. Doch was steckt dahinter? Was hat das Ganze mit Webseiten zu tun? Und wie ist der Name für die kleinen Grafiken entstanden? Antworten auf diese und weitere Fragen habe ich euch in diesem Ratgeber zusammengefast.

Kapitel in diesem Beitrag:
Wist ein Favicon denn nun?
Ein Favicon ist eine Grafikdatei, die (meist) 16 x 16 oder auch 32 x 32 Pixel misst. Favicons kommen als Logo, Symbol oder besser gesagt Icon von Webseiten zum Einsatz. Sie wurden erstmals 1999 eingeführt, damals mit dem Internet Explorer 5 von Microsoft. Um die Einbindung und Darstellung der Grafiken zu gewährleisten, wurden entsprechende Standards festgelegt.
Die grafische Nutzeroberfläche des Webbrowsers sollte damit aufgewertet und für private Nutzer/innen attraktiver gemacht werden. Statt der einfachen Ablage von Links und Webseitennamen in der Lesezeichen- bzw. Favoritenliste kamen nun auch die kleinen Grafiken zur Unterscheidung der Seiten zum Einsatz. Das machte die Bedienung einfacher und bequemer.
Woher kommt der Name Favicon?
Der Begriff „Favicon“ setzt sich aus den englischen Worten Favorite (für eine Webseite in der Favoriten-Liste des Browsers) und Icon (für das Symbol der Webseite) zusammen. Die so benannten Grafiken dienten bei ihrer Einführung als optische Orientierung in der Liste der favorisierten bzw. mit Lesezeichen versehenen Webseiten im Webbrowser. Mittlerweile sind Favicons bekannter als die kleinen Bilder, die in Browser-Tabs anzeigen, welche Seite darin geöffnet ist.
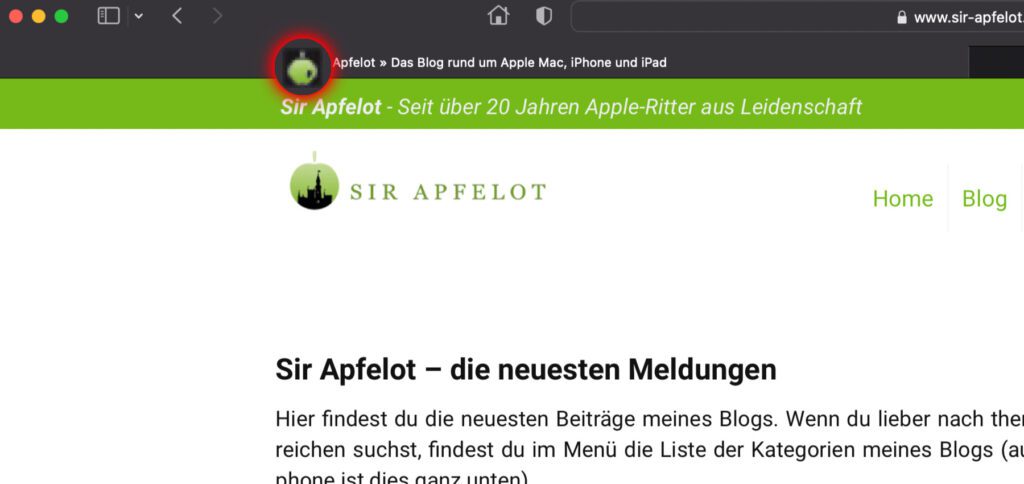
Der grüne Apfel von Sir Apfelot, der rote Play-Button von YouTube, das W auf weißem Grund von Wikipedia – wir alle haben gelernt, die Webbrowser-Tabs nicht primär anhand ihrer Beschriftungen, sondern vermittels ihrer Symbole zu unterscheiden. Das geht ähnlich schnell wie bei Firmen und Marken anhand deren Logos. Da Favicons aber aus einer Zeit stammen, in der pro Browserfenster nur eine Webseite geöffnet werden konnte, bildete sich der Name für die Auflistung der Seiten in der Favoriten- oder Lesezeichen-Liste – also „Fav-Icon“ bzw. „Favicon“.
Das richtige Dateiformat für ein Favicon
Welches Dateiformat wählt man für ein Webseiten-Favicon, das im Webbrowser-Tab, in der Favoritenliste und in den Lesezeichen angezeigt werden soll? Nun, standardmäßig kommt ein Grafikcontainer mit der Dateiendung .ICO zum Einsatz. Dieser Icon-Container kann mehrere Versionen und Auflösungen der Grafik enthalten – ähnlich wie bei den App-Symbolen mit .icns-Endung, die ihr unter macOS findet.
Insgesamt könnt ihr diese Dateiformate für Webseiten-Symbole nutzen:
- ICO
- PNG
- GIF
- SVG
Die Standardgrößen für eine .ICO-Datei sind, wie oben schon aufgezeigt, oft 16 x 16 Pixel oder 32 x 32 Pixel. Wie ihr unter https://www.sir-apfelot.de/favicon.ico seht, so wird das Sir Apfelot Favicon in der kleineren Größe angeboten. Schaut man sich das Wikipedia Favicon unter https://de.wikipedia.org/favicon.ico an, dann sieht man aber, dass mittlerweile auch Größen von 48 x 48 Pixel o. ä. möglich sind.
Zu beachten gilt dabei, dass .ICO-Dateien mit bis zu 16,7 Millionen Farben genutzt werden können, um die unterschiedlichsten Favicons entstehen zu lassen. Bei weiteren Dateiformaten für Favicons (ja, es gibt noch mehr) kann die Farbauswahl eingeschränkt sein. Nutzt ihr etwa ein Gif oder ein PNG, also eine .GIF-Datei oder eine .PNG-Datei als Favicon, dann kann die Nutzung in der Größe (16 x 16 Pixel) sowie in der Farbtiefe (256 Farben) limitiert sein. Als weiteres Format kann .SVG verwendet werden.
Meine Tipps & Tricks rund um Technik & Apple
Ähnliche Beiträge
Johannes hat nach dem Abitur eine Ausbildung zum Wirtschaftsassistenten in der Fachrichtung Fremdsprachen absolviert. Danach hat er sich aber für das Recherchieren und Schreiben entschieden, woraus seine Selbstständigkeit hervorging. Seit mehreren Jahren arbeitet er nun u. a. für Sir Apfelot. Seine Artikel beinhalten Produktvorstellungen, News, Anleitungen, Videospiele, Konsolen und einiges mehr. Apple Keynotes verfolgt er live per Stream.