Bei der Umsetzung von Webseiten- und App-Ideen stößt man mit Baukasten-Lösungen und den eigenen Programmierkenntnissen irgendwann an die Grenzen des Machbaren. Doch wie kommuniziert man die eigenen Gedanken so, dass sie von professionellen Designer/innen und Programmierer/innen verstanden werden? Zum Beispiel kann man sich verschiedene Werkzeuge für Design-Skizzen sowie für deren Übersetzung in bestimmte Programmiersprachen zunutze machen. Eine App, die ich euch dafür bereits vorgestellt habe, heißt Sketch. Doch neben dieser gibt es noch ein paar umfangreichere Lösungen – etwa Figma als kostenpflichtiges Angebot und die gratis Figma-Alternative Penpot. Letztere lässt sich als Web-App nutzen und sogar lokal hosten.
Kapitel in diesem Beitrag:
- 1 Schneller Überblick – Unterschiede der drei Angebote
- 2 Sketch – Mac-App für Webseiten- und App-Gestaltung
- 3 Figma – Designen und Programmieren unter macOS und Windows
- 4 Penpot – Kostenlose Open-Source-Lösung im Browser
- 5 Ähnliche Beiträge
- 6 Safari-Trick: Vorige Seite in zweitem Tab öffnen (und damit beide Seiten behalten)
- 7 Apple Mail App: Kategorien verstehen, aktivieren und deaktivieren
- 8 Nintendo Today! – Neue News-App für Nintendo-Fans
- 9 Komoot verkauft: Kommt jetzt die Abo-Pflicht?
- 10 Kalender App: Kalenderwoche anzeigen an iPhone, iPad und Mac
- 11 Erinnerungen-Trick: Beim Senden von Nachrichten benachrichtigen lassen
- 12 iPhone-Trick: Podcast an aktueller Wiedergabestelle mit Kontakten teilen
- 13 Apple Music Classical lässt sich per Browser als Web-App verwenden
Schneller Überblick – Unterschiede der drei Angebote
Damit ihr schneller das findet, was ihr sucht, habe ich euch die Kernunterschiede der drei Angebote Sketch, Figma und Penpot in der folgenden Liste aufgeführt. Denn vom Designen über die Ausgabe von passendem Code hin zur Übergabe an Programmierer/innen liefern alle drei recht ähnliche Features. Allerdings könnten diese Aspekte bei der Entscheidung für oder gegen einzelne Angebote helfen:
- Sketch App: Ausschließlich für Apple-Computer mit M-Chip („Apple Silicon“), 30 Tage kostenlose Testversion, Preis gestaltet sich nach Teamgröße und Zahlungsintervall (monatlich oder jährlich)
- Figma App: Für Mac und PC gleichermaßen erhältlich, stark eingeschränkte Gratis-Version, bietet mit FigJam eine Whiteboarding-Lösung an, kostenpflichtig für Teams und Unternehmen
- Penpot App: Kostenlose Open-Source-Lösung mit Option für lokales Hosting, als Web-App von verschiedenen Systemen aus nutzbar, bietet von der ersten Skizze bis zur Ausgabe des Codes ähnliche Features wie Sketch und Figma
Sketch – Mac-App für Webseiten- und App-Gestaltung

Sketch ist eine Software, die für die Verwendung auf dem Apple Mac gemacht ist. Dokumente, funktionierende Prototypen und so weiter können zwar auch in der Web-App von anderen Systemen (Windows, Linux, etc.) aus angeschaut und verwaltet werden, aber die Kernfunktionen zum Gestalten und Programmieren befinden sich nur im Programm für macOS. Falls ihr also eine Lösung für Windows oder für verschiedene Systeme in eurem Team sucht, dann könnt ihr weiter zu den anderen Apps scrollen.
Arbeitet ihr bzw. euer Team aber mit Apple-Computern, dann könnte Sketch das Richtige für euch sein. Die Software lässt sich 30 Tage lang kostenlos ausprobieren und anschließend zu unterschiedlichen Preisen nutzen. Von der Skizzierung der ersten Idee bis zum fertigen Prototypen lässt sich in Sketch alles realisieren – von der Shop-Webseite hin zur praktischen App mit zig Unterseiten, eigener Farbpalette und neuen Features. In der Web-App kann das alles per Webbrowser angezeigt, verwaltet und getestet werden.
Weitere Infos, erste Eindrücke und den Download der Testversion findet ihr auf der offiziellen Webseite des Angebots. Leider findet dort ziemlich viel Selbstbeweihräucherung statt und es gibt viel Text mit toll klingenden Worten, obwohl damit nur sehr wenig Substanzielles gesagt wird. Lässt man sich davon aber nicht ablenken, findet man sicher schnell heraus, ob Sketch etwas für die Umsetzung der eigenen Idee ist oder nicht. Viel Spaß beim Ausprobieren!
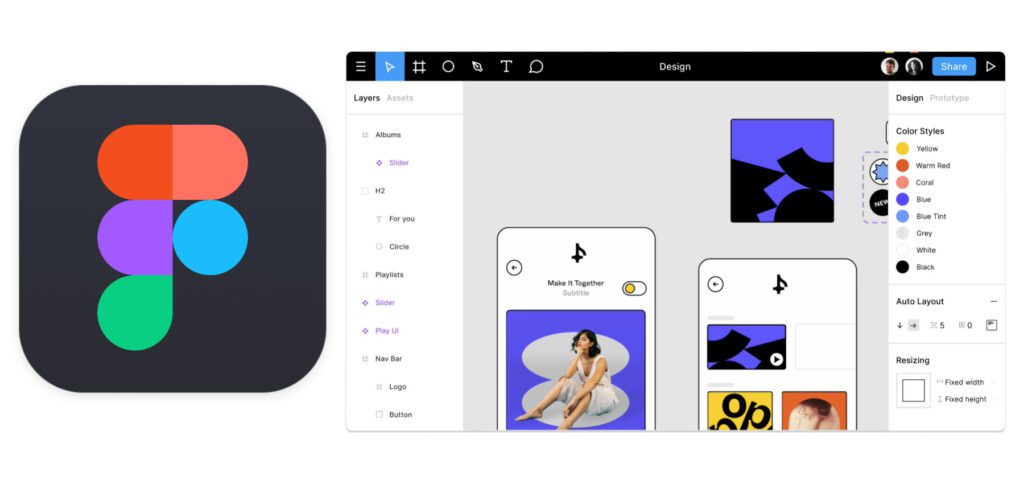
Figma – Designen und Programmieren unter macOS und Windows

Figma ist wahrscheinlich die bekannteste Lösung, wenn es um das funktionale Designen und Ausprobieren von Apps geht. Der Designprozess sowie das Prototyping können hier von Anfang bis Ende in Kollaboration mit anderen durchgeführt werden. Figma ist damit ebenfalls eine Lösung für Teams mit unterschiedlichen Standorten. Allerdings ist die Software etwas universeller nutzbar, denn es gibt Downloads für den Apple Mac genauso wie für den Windows-PC, iOS und Android. Neben Figma wird dazu auch noch FigJam als digitales Whiteboard für die Ideensammlung angeboten.
Es gibt eine dauerhaft kostenlose Version von Figma, die allerdings auf die Nutzung von lediglich drei Figma- und drei FigJam-Dateien begrenzt ist. Zwar können hier, wie in den Bezahlversionen, auch Plug-Ins, Widgets und Vorlagen genutzt werden, aber dafür fehlen andere Features. So lassen sich die Projekte nicht individuell freigeben oder als privat behandeln. Auch die Teambibliothek und der Audio-Chat für das Team sind erst ab dem „Professional“-Abo enthalten.
Noch mehr Infos, einen Einblick in das Programm, den Download und die Abo-Optionen gibt es auf der Webseite des Angebots. Diese ist in verschiedenen Sprachen inklusive Deutsch verfügbar. Als wichtig herausgestellt wird dort unter anderem die Figma-Community, welche Anleitungen, Beispieldateien und Plug-Ins zur Verfügung stellt. Weiterhin gibt es Materialien zu Design-Grundlagen und Design-Übungen. Also weniger „Schaut mal, wie toll wir sind!“ als bei Sketch, und dafür mehr Unterstützung für den Einstieg.
Penpot – Kostenlose Open-Source-Lösung im Browser

Penpot macht viele Dinge anders als Sketch oder Figma. Hier steht eine hohe Funktionalität in Kombination mit dem Open-Source-Gedanken hinter der Entwicklung. Deshalb findet ihr die Web-App nicht nur auf der offiziellen Webseite des Angebots, sondern auch bei GitHub. Außerdem könnt ihr eure eigene Penpot-Instanz hosten, um sie von den Anbieter-Servern unabhängig zu betreiben und euer Projekt so sicher wie möglich umzusetzen. Damit schottet ihr das Projekt aber nicht komplett ab – Teammitglieder können auch an so eingerichteten Projekten mitarbeiten.
Dafür stehen wie auch in den oben benannten Lösungen verschiedene Werkzeuge und Funktionen zur Verfügung, etwa ein unendliches Whiteboard, die Frame- bzw. Board-Funktion für App- und Webseiten-Skizzen, die Prototyp-Funktion zum Ausprobieren der erstellten Sachen, und natürlich die Ausgabe des Ganzen als Code. Penpot lässt sich also ebenfalls von der ersten Idee bis zur Übergabe an professionelle Programmierer/innen nutzen. Dabei kommen SVG-basierte Vektorgrafiken zum Einsatz, weshalb es hilfreich sein kann, sich auch damit ein bisschen auseinanderzusetzen.
Sucht ihr also eine kostenlose Figma-Alternative bzw. eine Sketch-Alternative für Mac, PC, Linux-Maschine und Co., dann könnte Penpot das Richtige für euch sein. Laut der Webseite zum Angebot wird an einer Desktop-App gearbeitet, aber bereits jetzt könnt ihr das Ganze schon umfangreich nutzen. Und ihr spart dabei sogar Platz auf der Festplatte. Auf Penpot aufmerksam geworden bin ich übrigens über den Kanal TJ Free auf YouTube, auf dem kostenlose Grafik- und Video-Programme gezeigt und erklärt werden. Es gibt bereits mehre Penpot-Tutorials auf dem Kanal. Schaut mal rein :)
Ähnliche Beiträge
Johannes hat nach dem Abitur eine Ausbildung zum Wirtschaftsassistenten in der Fachrichtung Fremdsprachen absolviert. Danach hat er sich aber für das Recherchieren und Schreiben entschieden, woraus seine Selbstständigkeit hervorging. Seit mehreren Jahren arbeitet er nun u. a. für Sir Apfelot. Seine Artikel beinhalten Produktvorstellungen, News, Anleitungen, Videospiele, Konsolen und einiges mehr. Apple Keynotes verfolgt er live per Stream.