Mein Pick der Woche ist dieses Mal eine kleine, aber feine Browsererweiterung, die man für Firefox oder Google Chrome laden kann. Sie ist kostenfrei und macht einem das Leben als Blogger oder Webdesigner leichter, da man Farben im HEX-Format von Webseitenelementen oder Schriften sehr schnell extrahieren kann.

Kapitel in diesem Beitrag:
Mac-Tool „Digital Color Meter“ unbrauchbar
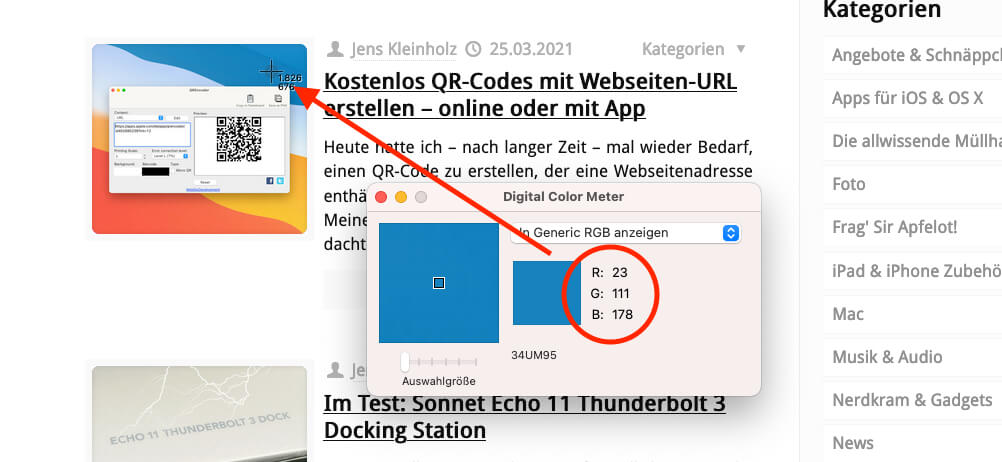
Als Webarbeiter braucht man in der Regel hexadezimale Werte der Farben. Das heißt, ein #FFFFFF ist zum Beispiel die Farbe Weiß mit den Werten Rot = 255, Grün = 255, Blau = 255. Das Apple-Tool „Digital Color Meter“, welches man in Programme > Dienstprogramme findet, bietet zwar verschiedene Farbmodelle an, aber eine Ausgabe mit HEX-Werten sucht man vergeblich. Das ist für Leute, die mit der Arbeit an Internetseiten zu tun haben, natürlich unbrauchbar. Aus dem Grund war ich auf der Suche nach einer praktischen Lösung.

Ich habe zwar schon die App „Sip“ über SetApp installiert, aber ich möchte sie nicht jedes Mal bei Booten mit Starten und im Grunde ist sie für meine Ansprüche übertrieben umfangreich. Daher war meine Suche nach einer Lösung auch mit Sip nicht beendet.

Mein Weg über Photoshop oder „Element untersuchen“
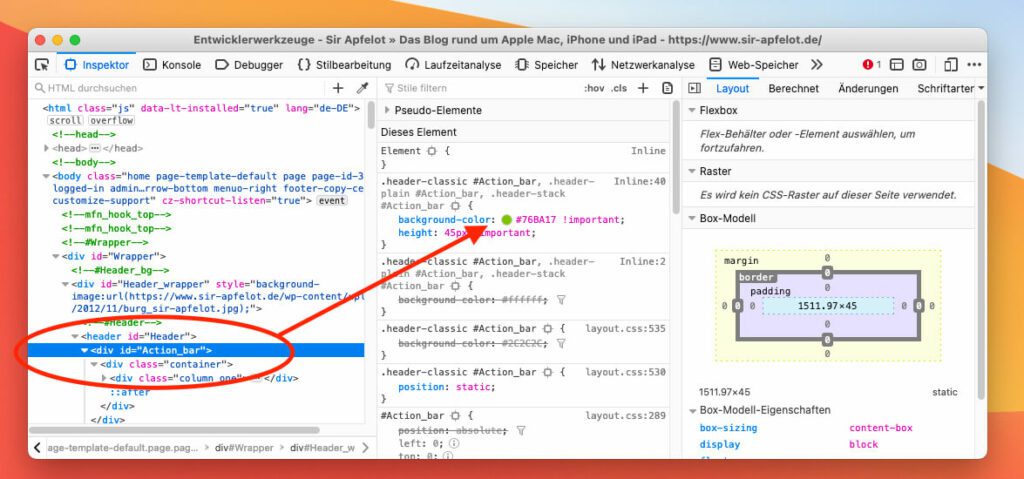
Man darf es eigentlich nicht sagen, aber bisher habe ich es nicht selten so gemacht, dass ich von dem Teil einer Webseite einen Screenshot gemacht habe und diesen dann in Photoshop geöffnet habe, um mir die Farbe mit der Pipette rauszusuchen. Extrem umständlich und natürlich gibt es einen einfacheren Weg: In Chrome, Safari oder Firefox kann man mit der rechten Maustaste auf eine Seite klicken und dann „Element untersuchen“ bzw. „Untersuchen“ auswählen. Nun öffnet sich ein zusätzliches Infofenster.

Bewegt man nun den Mauszeiger über eine Überschrift oder einen DIV-Container, werden deren Eigenschaften in dem Infofenster angezeigt. Sie findet man zum Beispiel die Farbe oder auch die Schriftarten von Überschriften heraus.
Was nicht klappt, ist eine Farbe in einer Grafik zu extrahieren, denn man erhält nur die Info über die URL-Adresse der Grafik und die Größe. Ihr Inhalt wird über die „Untersuchen“-Option nicht näher dargestellt.
ColorZilla Browsererweiterung – vielfältiger Helfer für Webdesigner
Gestern bin ich durch Zufall auf die Browsererweiterung ColorZilla gestoßen, die man sowohl für Firefox als auch für Chrome findet:
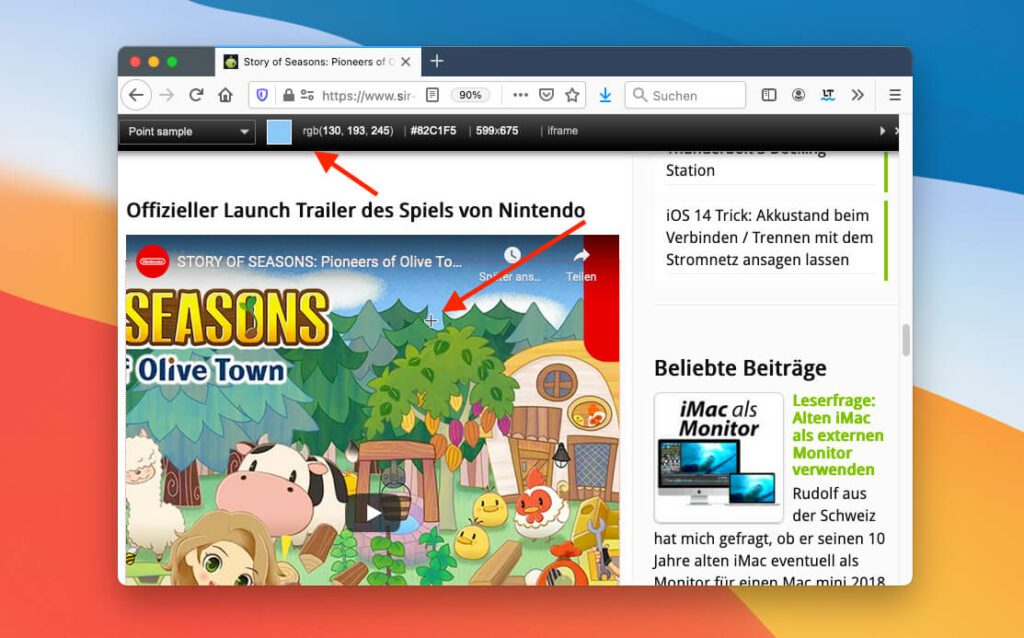
Sie ist vollkommen kosten- und werbefrei und bietet nicht nur eine schnell verfügbare Farbpipette, die Farben im kompletten Browserbereich aufnehmen kann, sondern sie hat auch noch ein paar andere Funktionen.

- Mehr lesen: OCR Apps für Mac – Text aus Bild oder PDF extrahieren
- Mehr lesen: TubeBuddy – YouTube Channels einfach managen und optimieren
- Mehr lesen: Mac Farbfächer-Apps: Aquarelo, Couleurs, Skala Color & Vaunt im Test
Gradient-Generator mit CSS-Ausgabe
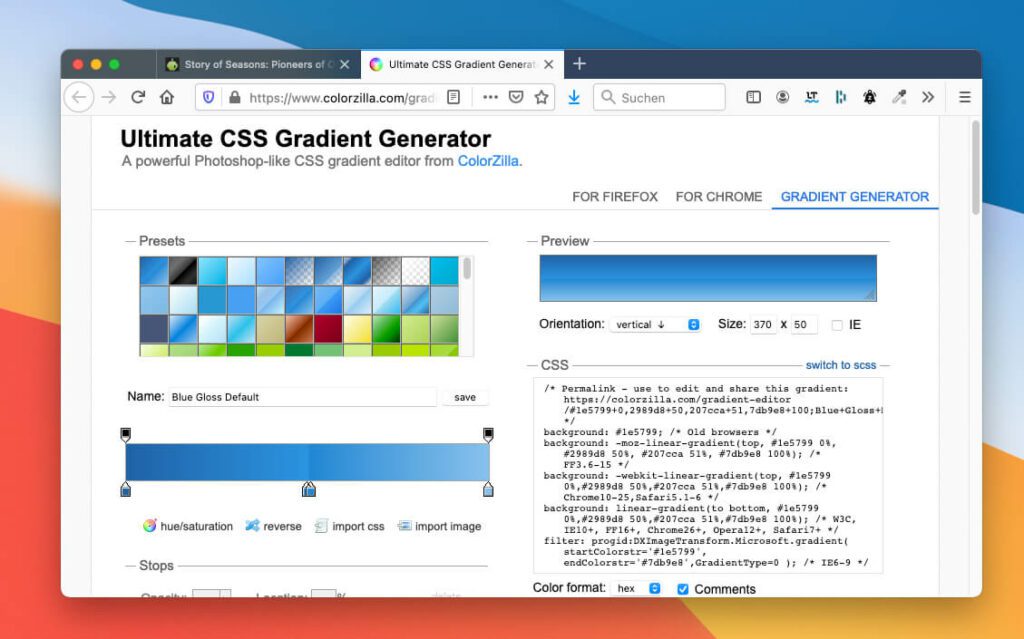
Eine Sache, die sicher für einige Webdesigner interessant sein dürfte, ist der Gradient-Generator. Damit erstellt man, wie man es von Photoshop gewohnt ist, einen Verlauf und ColorZilla bastelt nebenbei den kompletten CSS-Code zusammen, den man für diesen Verlauf benötigt. Ich brauche das eher weniger, aber ich bin sicher, dass etliche Webdesigner damit glücklich werden, weil sie in Zukunft nicht mehr auf Webseiten gehen müssen, die diese Arbeit für sie erledigen.

Farbpalette einer Webseite erstellen
Eine weitere schöne Funktion ist das Generieren von einer Farbpalette einer Webseite. Hat man beim Stöbern im Internet zum Beispiel eine Internetseite gefunden, bei welcher man die Farbzusammenstellung sehr ansprechend findet, kann man sich die Farben über den Menüpunkt „Webpage Color Analyzer“ in einer Palette zusammenstellen lassen.
ColorZilla bietet noch ein paar mehr Kleinigkeiten, wie eine History der pipettierten Farben oder das Kopieren der Farbwerte in unterschiedlichen Farbsystemen an, aber mein wichtigster Bedarf, war einfach eine Farbe von einer Webseite mit der Pipette zu holen und diese dann als Hexadezimalwert in der Zwischenablage zu haben. Das macht ColorZilla perfekt und unkompliziert. Danke an die Entwickler für dieses tolle Tool.
Ähnliche Beiträge
Seit 2012 betreibe ich meinen Blog als Sir Apfelot und helfe meinen Lesern bei technischen Problemen. In meiner Freizeit flitze ich auf elektrischen Einrädern, fotografiere mit meinem iPhone, klettere in den hessischen Bergen oder wandere mit meiner Familie. Meine Artikel behandeln Apple-Produkte, Drohnen-News und Lösungen für aktuelle Bugs.