In der Regel bastele ich alle Webseiten für meine Kunden mit dem Blogsystem WordPress. Ausnahmen sind Internetseiten, bei denen ich eine individuelle Programmierung mit PHP erstellen muss – aber sonst: alles in WordPress. Wie ich weiter unten erwähne, gab es mehrfach die Anfrage von Kunden, ein Popup auf der Seite einzubauen, weshalb ich mich nun auf die Suche nach Popup-Lösungen für WordPress gemacht habe.
Kapitel in diesem Beitrag:
- 1 Update 10.11.2021: zwei neue Empfehlungen
- 2 GetSiteControl
- 3 Elfsight
- 4 Popup Nachfrage wegen Corona-Krise
- 5 Richtige Bezeichnung: Overlay statt Popup
- 6 Kostenlos und flexibel zu konfigurieren: Popup Maker
- 7 Vorgaben für die Umsetzung
- 8 Einstellungen im Plugin
- 9 Popups mit Kunden testen
- 10 On Exit Intent und andere Spezialitäten
Update 10.11.2021: zwei neue Empfehlungen
Der Artikel ist schon etwas älter und ich habe in der Zwischenzeit mehr Erfahrungen mit diversen Plugins und Services sammeln können. Das Plugin Popup-Maker ist immer noch ok, aber es ist aus meiner Sicht eine rudimentäre Lösung, die ich nicht mehr uneingeschränkt empfehlen würde. Die Popups, die man damit gestaltet, sind nicht so leicht „hübsch“ zu gestalten, wie bei zwei anderen Plugins bzw. Services, die ich euch jetzt ans Herz legen möchte.
GetSiteControl
Das erste ist ein Service, der nicht auf Wordpress beschränkt ist, sondern in welchem man mit einem super-einfachen Assistenten aus vielen Templates wählt und dann das Design anpasst und vorgibt, auf welchen Seiten das Popup erscheinen soll, wie oft es eingeblendet werden soll und wie es ausgelöst werden soll.
Hat man das Popup fertig gestaltet, installiert man auf seiner WordPress-Seite das Plugin des Dienstes (das Plugin heißt auch „GetSiteControl“) und verbindet die Seite mit dem Service – fertig.
Nachteil: Der Service kostet leider monatlich oder jährlich Geld – ist aber aus meiner Sicht die Ausgabe absolut wert. Ich habe es zum Beispiel im Einsatz, um mein Newsletter-Popup im unteren Bereich meines Blogs einzublenden.
Elfsight
Ein anderer Service, der ebenfalls super-easy – aber leider etwas kostspielig – ist, ist Elfsight. Auf dieser Webseite bietet ein Programmierer-Team zahllose Funktionserweiterungen für WordPress an und unter anderem auch Popups.
Bei Elfsight ist man ebenfalls in einer sehr einfach zu bedienenden Oberfläche und wählt aus vorhandenen Templates, welche man dann individuell anpassen kann. Die Erweiterungen sind alle sehr durchdacht und schön gestaltet.
Popup Nachfrage wegen Corona-Krise
Ausgelöst durch die Corona-Pandemie haben in kurzer Zeit nun schon zwei Kunden angefragt, ob ich ihnen nicht ein Popup auf der Webseite erstellen könnte, das Besuchern anzeigt, in welcher Form die Dienste meiner Kunden weiterhin genutzt werden können.

TL;DR: Für alle, die keine Lust haben, meine ganzen Erläuterungen zu lesen: Ihr findet das Popup Maker Plugin, um das es geht, hier in der Sammlung der Wordpress Plugins auf wordpress.org oder direkt auf der Webseite des Anbieters.
Richtige Bezeichnung: Overlay statt Popup
Eigentlich ist die Bezeichnung Popup-Fenster nicht ganz richtig, auch wenn jedermann es so verwendet. Praktisch handelt es sich hier nämlich nur um ein Overlay-Element, das über der restlichen Internetseite schwebt. Ein Popup-Fenster ist dagegen ein eigenständiges Browserfenster, das durch ein Script geöffnet wird und dann im Vordergrund liegt.
Die „echten“ Popup-Fenster sind jedoch schon vor Jahren abgeschafft worden, da sie massiv für Werbefenster missbraucht wurden. Mittlerweile fängt jeder Browser eigenständig solche Fenster ab, damit sie den Benutzer nicht nerven. Der Benutzer sieht dann in der Regel nur einen Hinweis, dass eine Seite versucht hat, ein Popup-Fenster zu öffnen.
Wir kümmern uns hier also um ein Overlay-Fenster – auch wenn wir es mit dem Plugin „Popup Maker“ machen, was so gesehen den falschen Namen hat.

Kostenlos und flexibel zu konfigurieren: Popup Maker
Bei den Popup-Plugins für Wordpress gibt es eine riesige Auswahl. Ich habe einige Plugins ausprobiert und nicht selten waren es Lösungen, die als Plugin kostenlos waren, aber für eine funktionierende Umsetzung sollte man dann doch ein monatliches Abo von einem angeschlossenen Service abschließen.
Dagegen sind die vollkommen kostenlosen Varianten oft fehlerhaft und öffnen sich aus unerfindlichen Gründen nicht, oder sie sehen nur am Desktop oder Tablet gut aus und werden am Smartphone falsch dargestellt – also unbrauchbar.
Popup Maker ist das erste Plugin gewesen, das viele Einstellungsmöglichkeiten, eine einfache Bedienung, kostenlose Nutzung und einwandfreie Funktion geboten hat. Entsprechend möchte ich es hier als Empfehlung vorstellen. Ihr findet es hier auf der Anbieter-Webseite.

Vorgaben für die Umsetzung
Damit man mit dem Fenster, das eingeblendet wird, möglichst alle Besucher erreicht, sollte es nicht nur auf der Startseite erscheinen, sondern auch auf allen Unterseiten, auf die Leute zum Beispiel über Links bei Google gelangen.
Ebenso war mir wichtig, dass das Popup (ich nutze nun mal konsequent die falsche Bezeichnung im restlichen Text) nur einmal pro Tag und Besucher angezeigt wird. Für diesen Zweck muss das Plugin ein Cookie setzen, das einen Tag bestehen bleibt. Das Cookie soll dabei schon gesetzt werden, wenn das Popup sich öffnet und nicht erst nach dem Schließen – falls Besucher abspringen, bekommen sie beim nächsten Besuch das Fenster nicht wieder angezeigt.
Der letzte Wunsch war die Gestaltung des Inhalts. Hier sollten sowohl einfache Texte als auch Grafiken einsetzbar sein. Dazu muss das Overlay sowohl auf dem Mac als auch auf iPad und iPhone gut aussehen – also responsiv sein und sich dem Endgerät anpassen.
Alle diese Dinge lassen sich mit dem Popup Maker lösen – und das auch schon in der kostenlosen Basisversion.

Einstellungen im Plugin
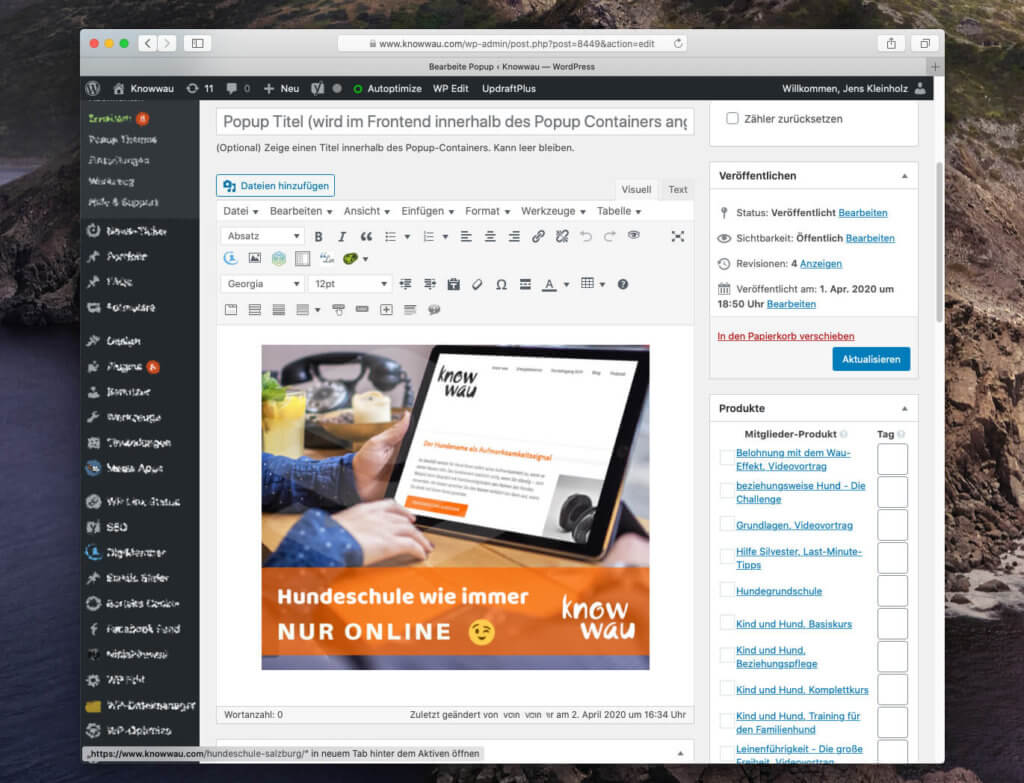
Ich möchte euch anhand meines aktuellen Kundenprojekts www.knowwau.com zeigen, welche Einstellungen ich im Plugin vorgenommen habe. Meine Kundin hat mir dazu ihre Freigabe erteilt und bekommt als Dankeschön hoffentlich ein paar Besucher über diesen Artikel.
Falls ihr an Hundeerziehung interessiert seid und ein paar ihrer Online-Kurse anschauen möchtet (da man aktuell ja zu keiner Hundeschule hingehen kann), dann möchte ich euch ihre Webseite knowwau.com wärmstens ans Herz legen. Dort findet ihr aktuell auch das Popup in Aktion. ;-)
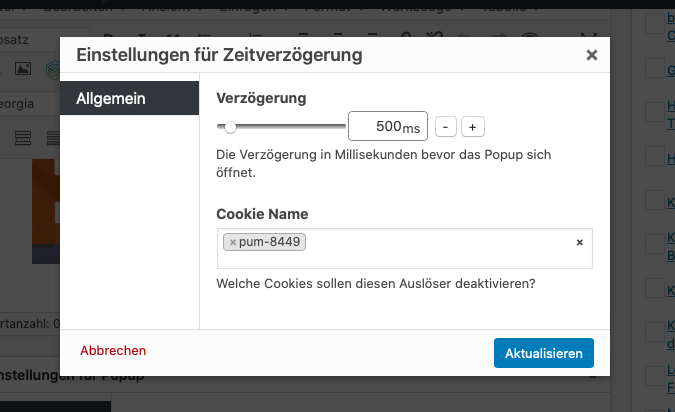
Bei den Einstellungen für den Auslöser wähle ich immer, dass das Fenster sich automatisch nach einer halben Sekunde automatisch öffnet. Gleichzeitig wird ein Cookie mit einer Laufzeit von einem Tag gesetzt, sodass Besucher den Cookie immer nur einmal alle 24 Stunden angezeigt bekommen.
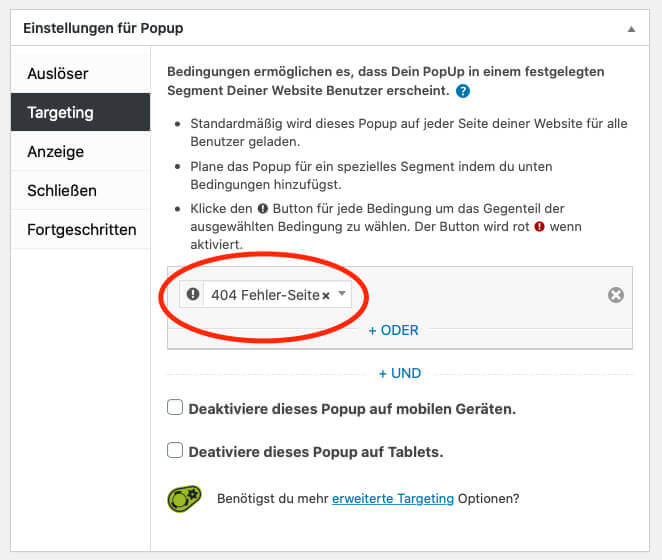
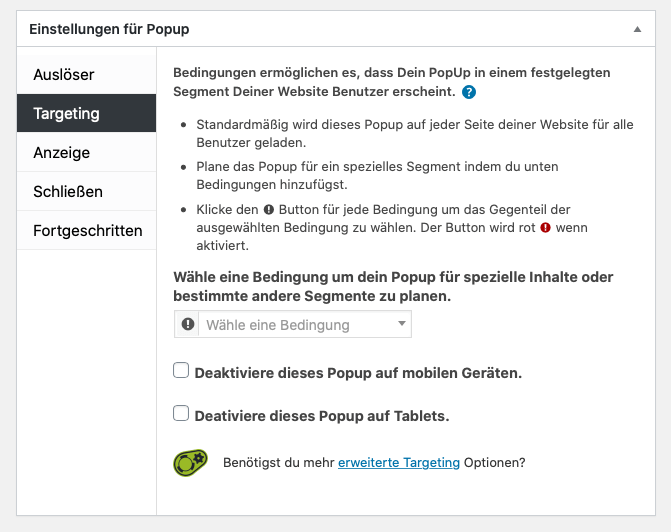
Der Bereich Targeting ermöglicht die Auswahl der Seiten, auf der das Popup erscheinen soll. Hier gibt es zahlreiche Auswahlmöglichkeiten. Wählt man nichts aus, erscheint das Banner auf allen Seiten.
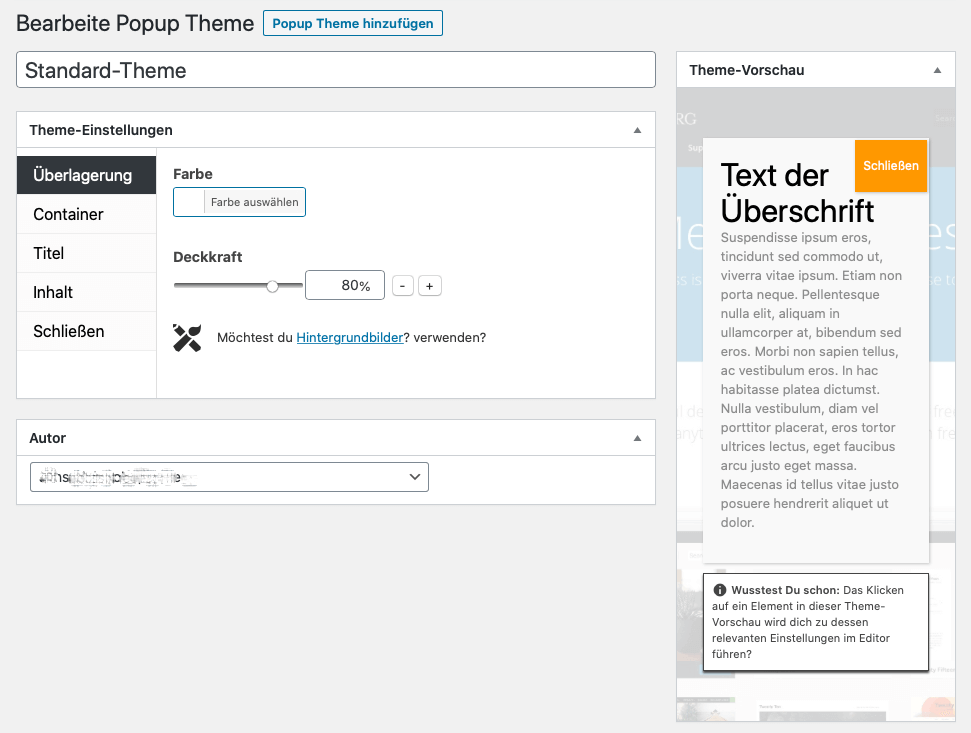
Man kann zwischen verschiedenen Themes auswählen und diese auch im Theme-Editor verändern. Hier lassen sich zum Beispiel die Transparenz im Hintergrund einstellen oder man kann Abstände und Größe des Fensters ändern. Ich habe alles gelassen, wie es war und nur die Transparenz auf 80% gesetzt. Der Rest ist schon optimal für eine Darstellung auf Desktoprechner und mobilen Endgeräten.
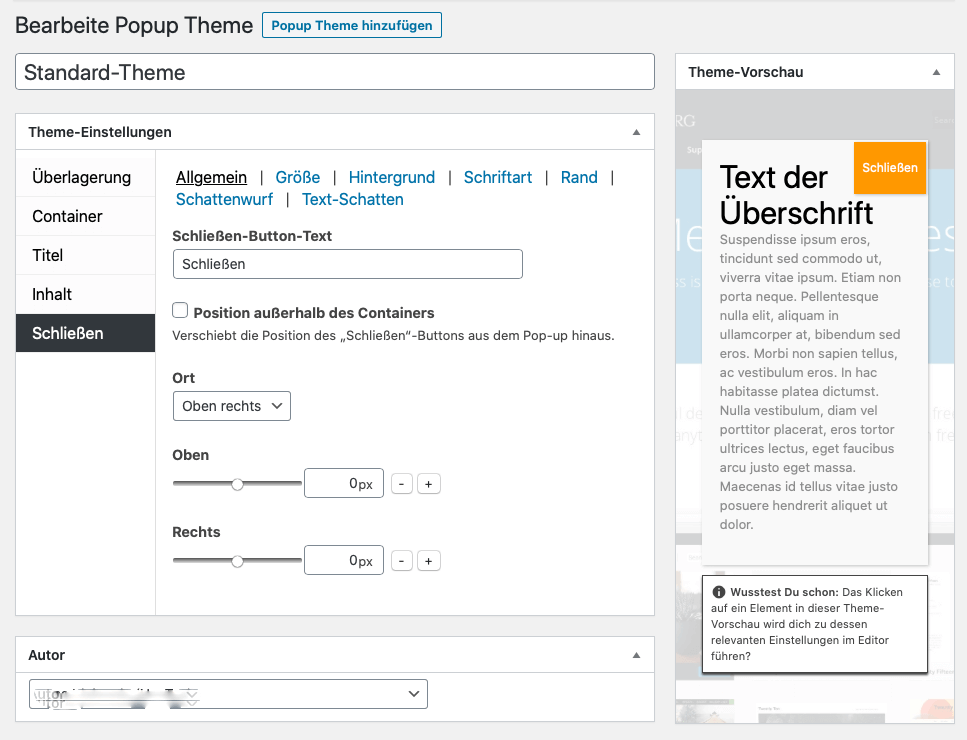
Für die Anpassung des „Schliessen“-Buttons gibt es einen eigenen Bereich im Plugin. Damit kann man entscheiden, wo der Button erscheint, welche Farbe er hat und welchen Text er trägt.
Popups mit Kunden testen
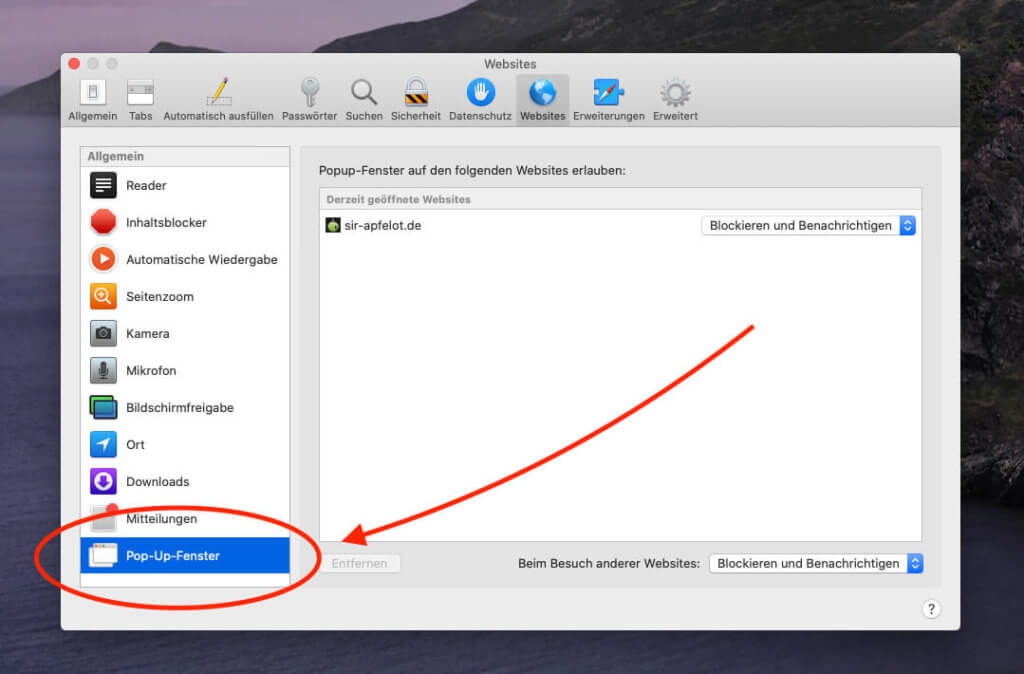
Wenn man an einem Popup arbeitet, möchte man natürlich nicht, dass jeder Besucher mit den Bauarbeiten konfrontiert wird. Aus dem Grund stelle ich den Auslöser immer so ein, dass das Popup nur bei 404 Fehlern erscheint. Also wenn man eine URL aufruft, die es auf der Webseite nicht gibt. Dazu hängt man an die Domain einfach „/abc“ oder etwas ähnliches an und ruft diese URL auf.
Um zu umgehen, dass man das Popup nur einmal pro Tag testen kann, nutze ich immer ein Inkognito-Fenster bzw. ein Privates Fenster, da in diesen Browser-Fenstern keine Cookies gespeichert werden und man das Popup immer wieder gezeigt bekommt.

On Exit Intent und andere Spezialitäten
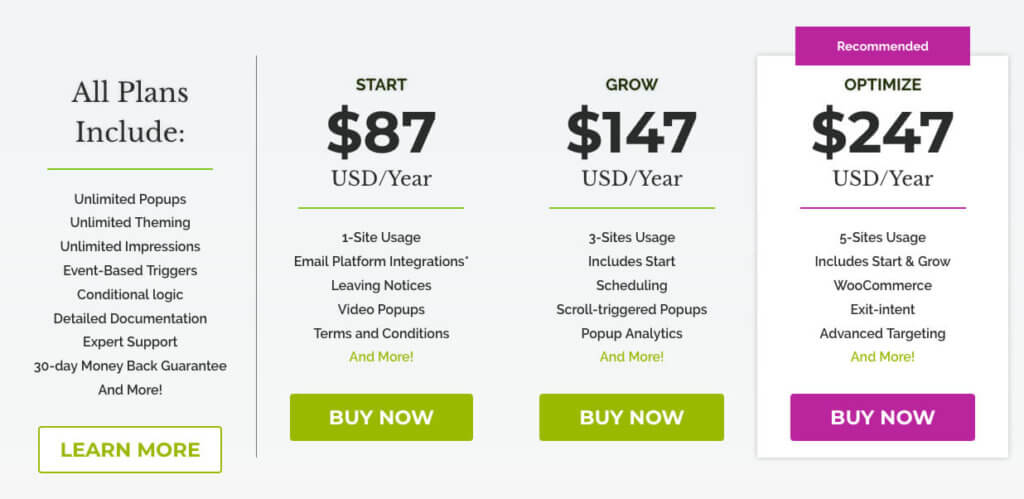
Wenn man ein On Exit Intent Popup machen möchte – also ein Popup, das sich öffnet, wenn der Besucher mit dem Mauszeiger aus dem Browserfenster geht – dann muss man leider ein Abo beim Popup Maker-Service buchen. Die Preise (247 USD pro Jahr) sind dort recht happig, sodass ich an dieser Stelle lieber eine Alternative suchen würde.

Wer jedoch Geld mit seinem Blog verdient und bereit ist, ein umfassendes Popup Tool zu bezahlen, dass einfache Bedienung und saubere Popups verbindet, der kann sich die Popup Maker Abos trotzdem mal anschauen.
Ähnliche Beiträge
Seit 2012 betreibe ich meinen Blog als Sir Apfelot und helfe meinen Lesern bei technischen Problemen. In meiner Freizeit flitze ich auf elektrischen Einrädern, fotografiere mit meinem iPhone, klettere in den hessischen Bergen oder wandere mit meiner Familie. Meine Artikel behandeln Apple-Produkte, Drohnen-News und Lösungen für aktuelle Bugs.













Ich habe Popup Maker (in der freien Basisversion) auch schon gern genutzt und bin ebenfalls im Wesentlichen zufrieden mit den Möglichkeiten. Danke übrigens für die Tips zum Handling bei „Bauarbeiten“ mit dem Plugin – das hatte ich bisher nicht so auf dem Schirm… und habe daher u.U. dem einen oder anderen Besucher der Seiten ein paar Einblicke in die Fortschritte der Implementierung gegeben…
Was ich nicht so überzeugend finde, sind aber z.B. die Möglichkeiten der Formatierung des Popup-Texts. Abstände zwischen Absätzen oder von der Überschrift zum Text sind – soweit ich das bisher sehe – mit den Standardformatierungsoptionen beispielsweise nicht zu beeinflussen (und sind quasi nicht vorhanden). Insbesondere hängt der Text immer ganz direkt unter der Überschrift.
Allerdings kann man das Ganze mit ein paar CSS-Kenntnissen durchaus – über die mitgelieferten Themes hinaus – recht individuell formatieren, wenn man sich erst einmal die vom Plugin verwendeten Klassen und/oder IDs besorgt hat (etwa über den Browsereigenen „Inspektor“) und die Änderungen dann im WP-Backend beim benutzerdefinierten CSS der Website ablegt. So lassen sich z.B. Typografie und Farben kundenspezifisch anpassen, wenn man Wert darauf legt, aber natürlich auch allgemeine Designaspekte wie Randabstände usw..
Hallo Peter! Ja, bei den Feineinstellungen muss man ein bisschen CSS können, um das schick zu machen. Aber im Grunde ist das Standardtemplate schon verwendbar. Ich hatte schon deutlich grausamere Popups bei anderen Plugins gesehen. :D
Hallo,
ich will zwei unabhänige Popups einblenden lassen, es wird aber immer nur eines angezigt :-(
Hallo Thomas! Auch wenn es technisch vielleicht gehen könnte, würde ich den Besuchern keine zwei Popups vorsetzen. Das ist extrem nervig und dürfte sich nicht positiv auswirken, was die Besuchszeit auf deiner Webseite betrifft. Was hast du vor? Vielleicht gibt es eine elegantere Lösung?
Vielen Dank für diesen wirklich hilfreichen Artikel.
Welches Tool nutzt du denn, um den Laufzeit-Cookie zu erstellen?
Hallo Sophie! Ich nutze das Skript aktuell gar nicht mehr, da ich keine Popups auf meiner Seite nutzen. Für jedes Cookie muss man ja mittlerweile ein OK vom Benutzer einholen und aus dem Grund verzichte ich auf alles, was möglich ist.
Ich habe das Ganze ganz passabel eingearbeitet nur passt sich die Größe des PopUps nicht auf mobilen Endgeräten an. Gibt es dafür nen kleinen Trick?
Danke im Voraus
Hallo Laura! Ja, der Trick ist, dass man zwei Popups macht. Eins für Desktop und eins für kleinere Displays. Jedenfalls habe ich es immer so gelöst.
Noch eine kleine Ergänzung zum PopUp Maker: ich hatte den auf einer WP-Website eingesetzt und – als das Thema letztes Jahr wieder akut wurde – ernsthafte Probleme, Anfragen dieser Website an Google Fonts (DSGVO!) wegzubekommen.
Es stellte sich heraus, dass das POM-PlugIn anscheinend „von sich aus“ Google Fonts benutzte und das dann naheliegenderweise nicht durch irgendwelche Einstellungen am WP-Theme etc. behebbar war. Ich meine mich zu erinnern, dass auch das OMGF-PlugIn, das sonst u.U. gute Dienste zum Abstellen der Google-Anfragen leisten kann, hier nicht gewirkt hatte.
Nach Einrichtung eines POM-PopUps kann es sinnvoll sein, mal die Netzwerkverbindungen checken, ob die Website Google Fonts anfragt.
Hallo Peter! Das Plugin hat mittlerweile einen Button, über den man die Google Fonts deaktivieren kann. Aber das OMGF-Plugin ist trotzdem ne super Geschichte. Habe ich auch vielen Kundenseiten laufen, um Google Fonts loszubekommen.
Hi Jens, vielen Dank für die Info! Das hat mich „damals“ nämlich einiges an Nerven gekostet, bis ich heraus gefunden hatte, dass die unerwünschten Google Fonts über den PopUp Maker ins Spiel kamen… Gut, dass offenbar viele Entwickler die Problematik für uns EU-User inzwischen erkannt haben und die von dir genannte Option bieten, diese Verbindung per Einstellung abzuschalten.
Ich war da jedoch schon auf „Hustle“ als PopUp-PlugIn umgestiegen, das mir auch recht gut gefällt.
Und ja, OMGF ist auch in der Free Version oft ein nützliches PlugIn für seinen Zweck – es steht und fällt aber wohl mit der Art, wie die Google Fonts etwa vom Theme oder eben PlugIns genau eingebunden werden, ob sie durch OMGF erkannt und lokal gespeichert werden können. Bei einigen älteren WP-Sites und Themes hat es hier leider gar nicht funktioniert.
Die kostenpflichtige Version soll aber diesbezüglich – wie man hier und da liest – noch einmal deutlich effektiver sein.
Ja, ich habe mir direkt die „unlimited“ Pro-Version geholt. Einmal hat sie es nicht geschafft, die Google Fonts zu entfernen, aber da hat der Entwickler sich direkt 2 Tage dran gesetzt und das Problem gelöst. Fazit: Super-Plugin und Super-Support!