As a rule, I create all websites for my customers with the WordPress blog system. Exceptions are websites where I have to create individual programming with PHP - but otherwise: everything in WordPress. As I mention below, there have been several requests from customers to include a popup on the page, which is why I have now started looking for popup solutions for WordPress.
Chapter in this post:
- 1 Update 10.11.2021/XNUMX/XNUMX: two new recommendations
- 2 GetSiteControl
- 3 Elfsight
- 4 Pop-up request due to the corona crisis
- 5 Correct name: overlay instead of popup
- 6 Free and flexible to configure: Popup Maker
- 7 guidelines for implementation
- 8 settings in the plugin
- 9 Test popups with customers
- 10 On Exit Intent and other specialties
- 11 Similar posts
Update 10.11.2021/XNUMX/XNUMX: two new recommendations
The article is a bit older and in the meantime I have been able to gain more experience with various plugins and services. The Popup Maker plugin is still ok, but from my point of view it is a rudimentary solution that I would no longer recommend unreservedly. The popups that you design with it are not as easy to design “nicely” as with two other plugins or services that I would like to recommend to you now.
GetSiteControl
The first is a service that is not limited to Wordpress, but in which you can choose from many templates with a super-simple wizard and then customize the design, specifying on which pages the pop-up should appear, how often it should appear and how to trigger it.
Once you have finished designing the popup, you install the service’s plugin on your WordPress site (the plugin is also called “GetSiteControl”) and connect the site to the service – done.
Disadvantage: Unfortunately, the service costs money monthly or annually - but from my point of view it is absolutely worth the expense. I use it, for example, to show my newsletter popup at the bottom of my blog.
Elfsight
Another service that is also super-easy - but unfortunately a bit expensive - is Elfsight. On this website, a programming team offers countless functional extensions for WordPress, including popups.
At Elfsight you are also in a very easy to use interface and choose from existing templates, which you can then customize. The extensions are all very well thought out and beautifully designed.
Pop-up request due to corona crisis
Triggered by the corona pandemic, two customers have asked whether I could create a popup on the website for them that shows visitors how the services of my customers can still be used.

TL; DR: For everyone who doesn't feel like reading all of my explanations: You will find the Popup Maker plugin, which is about here in the collection of WordPress plugins on wordpress.org or directly on the provider's website.
Correct name: overlay instead of popup
In fact, the term pop-up window is not quite correct, even if everyone uses it that way. In practice, this is just an overlay element that hovers over the rest of the website. A pop-up window, on the other hand, is an independent browser window that is opened by a script and is then in the foreground.
However, the "real" pop-up windows were abolished years ago because they were massively misused for advertising windows. Every browser now intercepts such windows independently so that they do not annoy the user. The user then usually only sees an indication that a page has attempted to open a pop-up window.
So we're dealing with an overlay window here - even if we're doing it with the "Popup Maker" plugin, which has the wrong name as it is.

Free and flexible to configure: Popup Maker
When it comes to WordPress pop-up plugins, there is a huge range to choose from. I've tried a few plugins and it was not uncommon for them to be solutions that were free as a plugin, but for a working implementation you should take out a monthly subscription from an affiliated service.
In contrast, the completely free variants are often faulty and do not open for some inexplicable reason, or they only look good on the desktop or tablet and are displayed incorrectly on the smartphone - i.e. unusable.
Popup Maker was the first plugin that offered many setting options, simple operation, free use and perfect functionality. Accordingly, I would like to present it here as a recommendation. You find it here on the provider website.

Requirements for implementation
In order to reach as many visitors as possible with the window that is displayed, it should not only appear on the home page, but also on all sub-pages that people can access via links on Google, for example.
It was also important to me that the popup (I consistently use the wrong name in the rest of the text) is only displayed once per day and visitor. For this purpose, the plugin must set a cookie that remains for one day. The cookie should already be set when the popup opens and not only after it is closed - if visitors jump off, the window will not be displayed again the next time they visit.
The last wish was the design of the content. Both simple texts and graphics should be able to be used here. To do this, the overlay must look good on the Mac as well as on the iPad and iPhone - i.e. it must be responsive and adapt to the end device.
All of these things can be done with the popup Maker solve - even in the free basic version.

Settings in the plugin
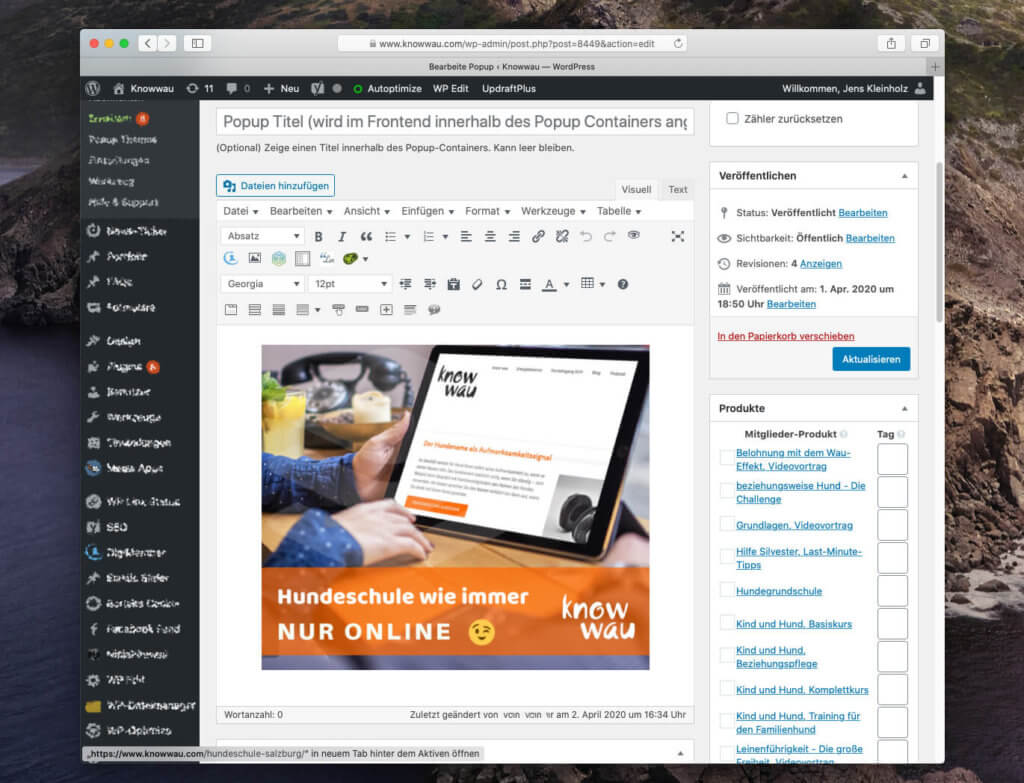
I want you based on my current customer project www.knowwau.com show which settings I have made in the plugin. My customer gave me permission to do so and will hopefully get a few visitors to this article as a thank you.
If you are interested in dog training and would like to take a look at some of their online courses (since you currently cannot go to any dog school), then I would like you to visit their website knowwau.com warmly recommend. You can currently find the popup in action there. ;-)
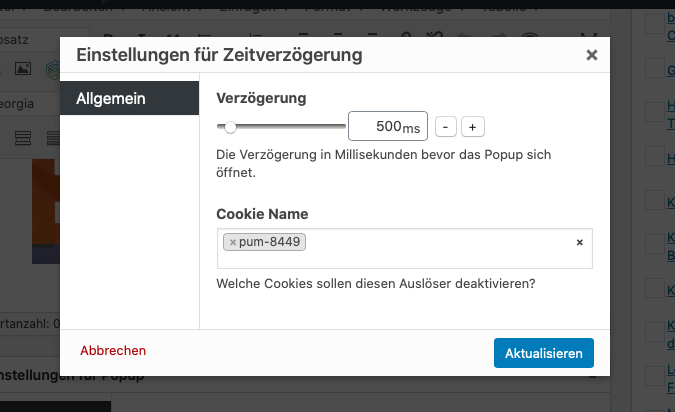
In the settings for the shutter release, I always choose that the window should open automatically after half a second. At the same time, a cookie with a duration of one day is set so that visitors only see the cookie once every 24 hours.
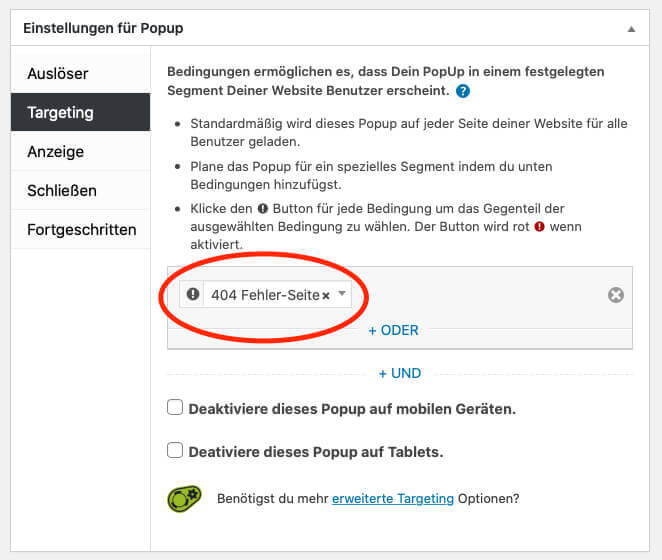
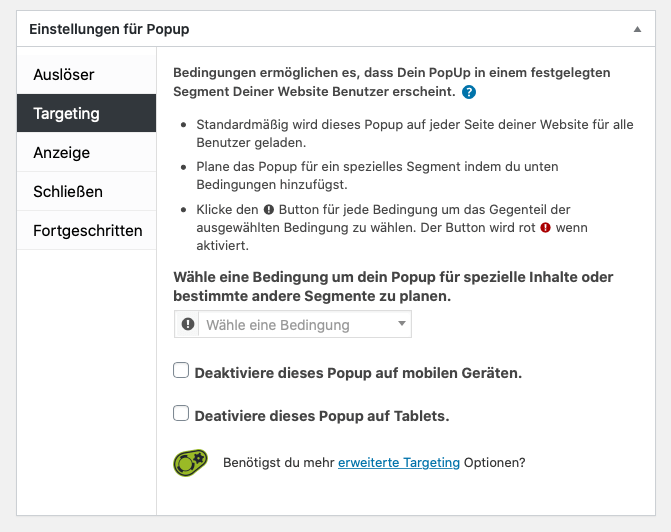
The Targeting area enables the selection of the pages on which the popup should appear. There are numerous options here. If you don't select anything, the banner will appear on all pages.
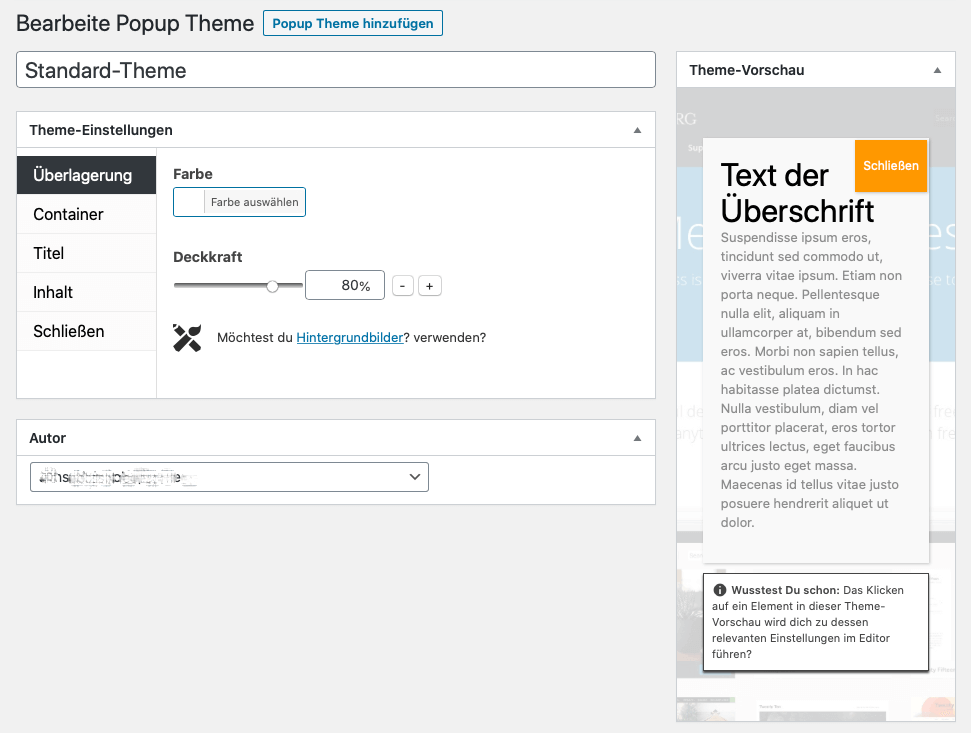
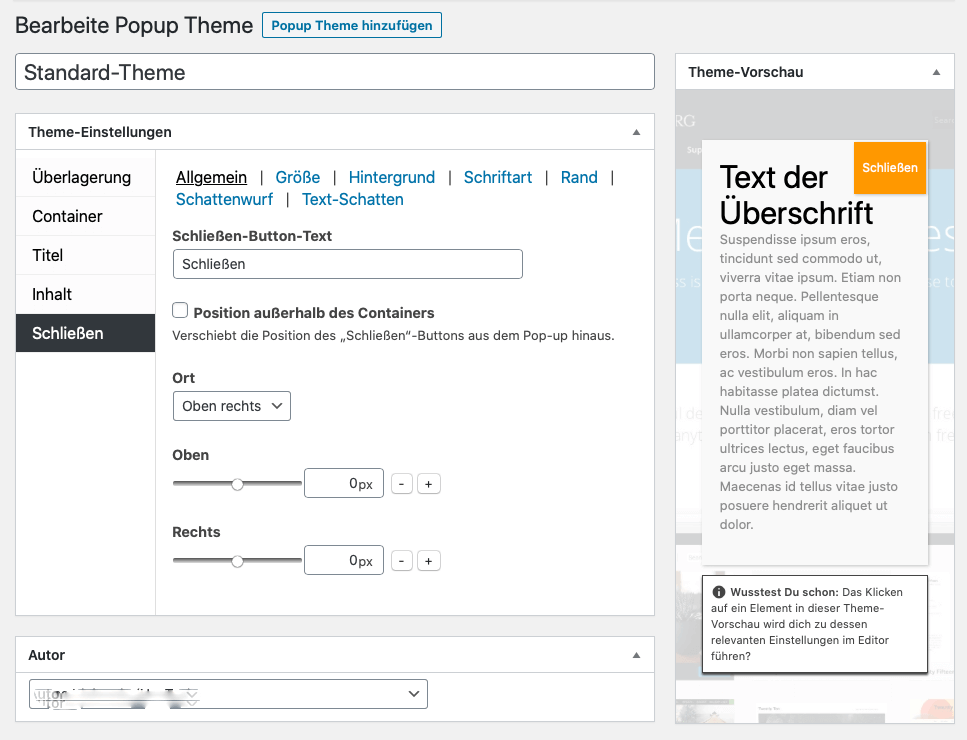
You can choose between different themes and change them in the theme editor. Here, for example, the transparency in the background can be set or the spacing and size of the window can be changed. I left everything as it was and only set the transparency to 80%. The rest is already ideal for display on desktop computers and mobile devices.
There is a separate area in the plugin for customizing the “Close” button. This allows you to decide where the button appears, what color it has and what text it carries.
Test popups with customers
Of course, when working on a popup, you don't want every visitor to be confronted with the construction work. For this reason, I always set the trigger so that the popup only appears for 404 errors. So if you call up a URL that does not exist on the website. To do this, simply append “/abc” or something similar to the domain and call up this URL.
In order to avoid the fact that you can only test the popup once a day, I always use an incognito window or a private window, since no cookies are stored in these browser windows and the popup is shown again and again.

On exit intent and other specialties
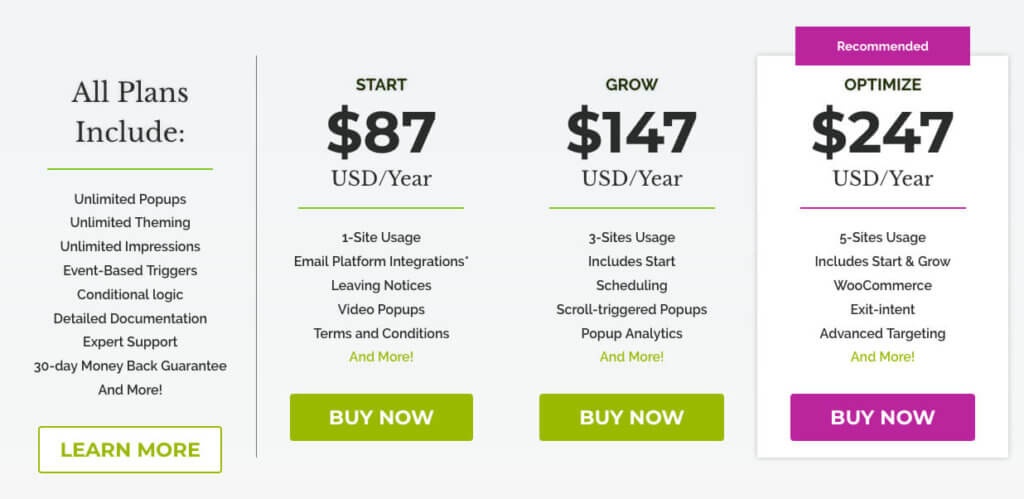
If you want to make an on exit intent popup - i.e. a popup that opens when the visitor moves the mouse pointer out of the browser window - then you unfortunately have to subscribe to Popup Maker Service book. The prices (USD 247 per year) are quite steep there, so I would rather look for an alternative at this point.

However, if you earn money with your blog and are willing to pay for a comprehensive popup tool that combines ease of use and clean popups, you can still take a look at the Popup Maker subscriptions.
Related Articles
Jens has been running the blog since 2012. He acts as Sir Apfelot for his readers and helps them with technical problems. In his spare time he rides electric unicycles, takes photos (preferably with the iPhone, of course), climbs around in the Hessian mountains or hikes with the family. His articles deal with Apple products, news from the world of drones or solutions to current bugs.













I've also enjoyed using Popup Maker (in the free basic version) and I'm basically satisfied with the possibilities. Thanks, by the way, for the tips on how to handle “construction work” with the plugin – I hadn’t thought of that before… and therefore gave one or the other visitor to the site a few insights into the progress of the implementation…
What I do not find so convincing are, for example, the options for formatting the popup text. Spaces between paragraphs or from the headline to the text - as far as I've seen it so far - cannot be influenced with the standard formatting options, for example (and are virtually non-existent). In particular, the text always hangs directly under the heading.
However, with a little knowledge of CSS, you can format the whole thing quite individually - beyond the themes supplied - once you have obtained the classes and / or IDs used by the plugin (for example via the browser's own "Inspector") and the Changes are then stored in the WP backend for the website's custom CSS. For example, typography and colors can be customized if you value them, but of course also general design aspects such as edge distances, etc.
Hi Peter! Yes, you have to know a little CSS when it comes to fine-tuning to make it chic. But basically the standard template can already be used. I had seen much more cruel popups with other plugins. : D
Hallo,
I want to show two independent popups, but only one is shown at a time :-(
Hello Thomas! Even if it could be technically possible, I wouldn't give the visitors two popups. This is extremely annoying and should not have a positive effect on the time spent visiting your website. What you up to? Maybe there is a more elegant solution?
Thank you for this really helpful article.
Which tool do you use to create the runtime cookie?
Hello Sophie! I am currently not using the script at all because I do not use any popups on my site. You have to get an OK from the user for every cookie and that's why I do without everything that is possible.
I have incorporated the whole thing quite adequately, but the size of the pop-up does not adapt to mobile devices. Is there a little trick for this?
Thanks in advance
Hi Laura! Yes, the trick is that you make two popups. One for desktop and one for smaller displays. At least that's how I always solved it.
Another small addition to the PopUp Maker: I used it on a WP website and - when the topic became acute again last year - had serious problems getting requests from this website to Google Fonts (GDPR!).
It turned out that the POM plug-in apparently used Google Fonts "by itself" and that obviously could not be remedied by any settings on the WP theme etc. I seem to remember that the OMGF plug-in, which can otherwise be of good use in shutting off Google queries, did not work here either.
After setting up a POM pop-up, it can be useful to check the network connections to see whether the website is requesting Google Fonts.
Hi Peter! The plugin now has a button that can be used to deactivate Google Fonts. But the OMGF plugin is still a great story. I also have many client sites running to get rid of Google Fonts.
Hi Jens, thanks for the info! It got on my nerves "back then" until I found out that the unwanted Google fonts came into play via the PopUp Maker... It's good that apparently many developers have now recognized the problem for us EU users and those of offer you the option mentioned to switch off this connection via setting.
However, I had already switched to “Hustle” as a pop-up plug-in, which I also really like.
And yes, OMGF is often a useful plug-in for its purpose, even in the free version - but it stands or falls with the way in which the Google fonts are integrated by the theme or plug-ins, whether they are recognized by OMGF and stored locally can become. Unfortunately, it didn't work at all for some older WP sites and themes.
However, the paid version is said to be significantly more effective in this regard – as you can read here and there.
Yes, I got the "unlimited" Pro version straight away. Once she didn't manage to remove the Google Fonts, but the developer worked on it for 2 days and solved the problem. Conclusion: super plugin and super support!