Ich hatte vor einiger Zeit schon eine Anleitung, wie man ein Bildschirmfoto einer kompletten Webseite in Firefox am Mac erstellen kann. Heute brauchte ich die gleiche Funktion, aber leider in Google Chrome. Hier ist die Sache nicht ganz so einfach, denn es gibt keinen Button, den man einfach drücken kann.
Kapitel in diesem Beitrag:
- 1 Screenshots erstellen mit Befehlen in Chrome
- 2 Hier die Kurzanleitung:
- 3 Die Anleitung mit Screenshots
- 4 Ähnliche Beiträge
- 5 Apple Intelligence am Mac: So findest du das digitale Handbuch!
- 6 Sir Apfelot Wochenschau KW 47, 2024
- 7 Sir Apfelot Wochenschau KW 22, 2024
- 8 Mac: Was ist die große Datei „sleepimage“ unter /private/var/vm?
- 9 Mac-Problem: DVD/CD lässt sich nicht auswerfen? So geht’s!
- 10 WordPress Plugin: Upload Media By URL – mein Pick der Woche
- 11 Was ist eigentlich Markdown?
- 12 Mac: Drücken der Leertaste ruft einen blauen Rahmen ums Fenster auf
Screenshots erstellen mit Befehlen in Chrome
Wenn der normale Screenshot für den sichtbaren Bereich nicht mehr ausreicht und man auch die Teile einer Webseite in einem Bildschirmfoto festhalten möchte, die erst durch Scrollen zu erreichen sind, dann muss man wie folgt vorgehen.
Hier die Kurzanleitung:
- Entsprechende Webseite aufrufen.
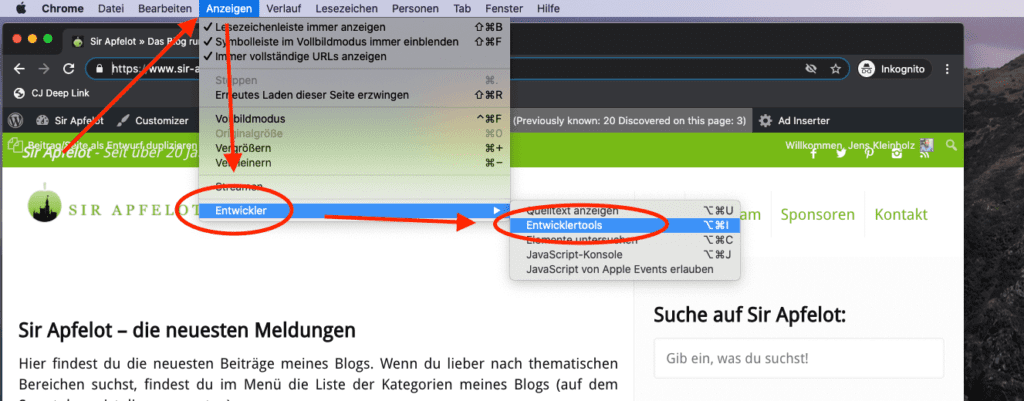
- Nun das Menü „Anzeigen“ > „Entwickler“ > „Entwicklertools“ aufrufen (geht am Mac auch mit ALT + STRG + I).
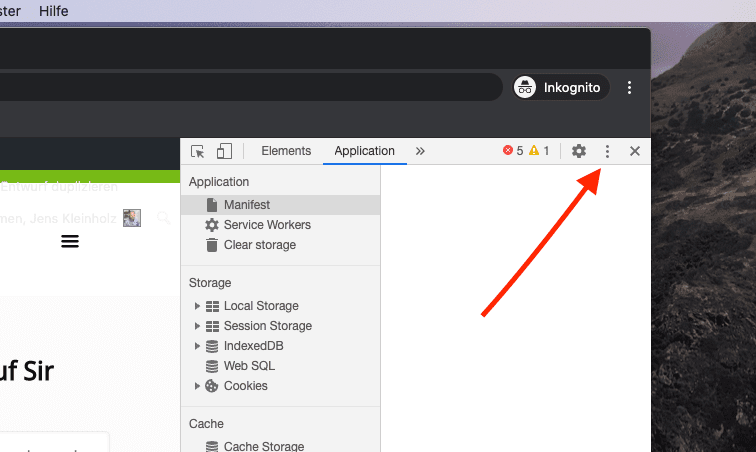
- Im Entwicklerbereich klickt man rechts oben auf die drei Punkte neben dem Schließen-Button.
- In diesem Menü wählt man den Punkt „Run Command“.
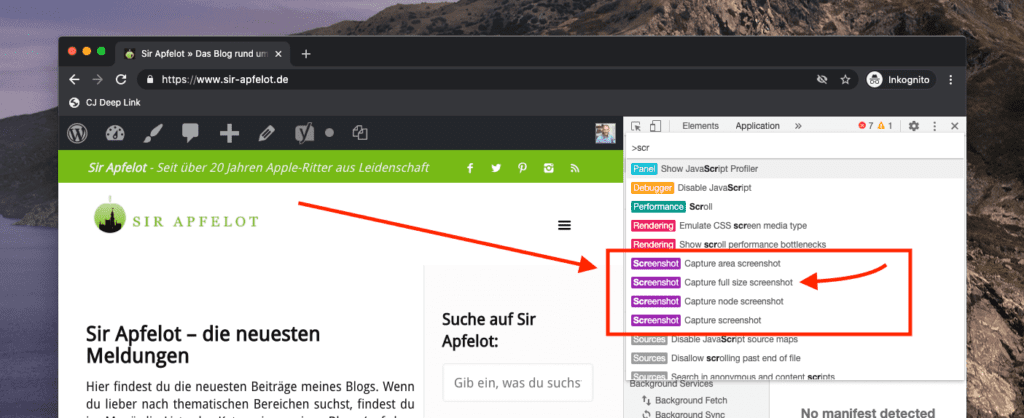
- Nun tippt man „Screenshot“ als Filter und wählt dann den Befehl „[Screenshot] Capture full size Screenshot“.
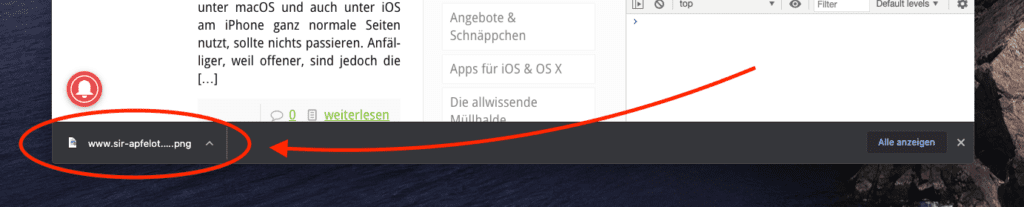
- Nun wird eine PNG-Datei in den Downloads abgelegt, die ein Abbild der kompletten Webseite enthält.
Die Anleitung mit Screenshots
Um die einzelnen Schritte etwas detaillierter zu zeigen, habe ich euch Screenshots von den einzelnen Aktionen gemacht. Damit seht ihr genauer, wo ihr hin klicken müsst und wie die einzelnen Menüpunkte aussehen.




Ebenfalls lesenswert sind für dich vielleicht diese Beiträge, bei denen es um Bildschirmfotos geht:
- Screenshot am iPhone und iPad erstellen
- Am Mac alle Screenshots anzeigen lassen
- Screenshots am Mac erstellen
- Screenshot in YouTube erzeugen
- Bildschirmfoto an der Apple Watch machen
Ähnliche Beiträge
Seit 2012 betreibe ich meinen Blog als Sir Apfelot und helfe meinen Lesern bei technischen Problemen. In meiner Freizeit flitze ich auf elektrischen Einrädern, fotografiere mit meinem iPhone, klettere in den hessischen Bergen oder wandere mit meiner Familie. Meine Artikel behandeln Apple-Produkte, Drohnen-News und Lösungen für aktuelle Bugs.









