Wenn ihr eine Webseite oder App entwickelt, Grafiken bastelt, Videos mit Symbol-Einblendungen aufwerten wollt oder an ähnlichen Projekten arbeitet, dann nutzt ihr möglicherweise Icons. Von diesen kleinen Symbol-Grafiken kann man mit der Zeit eine ganze Menge anhäufen – von einfachen Piktogrammen hin zu Mini-Bildern, die wie Sticker aussehen. Wenn ihr eine kostenlose Open-Source-Lösung für die Sortierung, Auswahl und Bearbeitung eurer Symbole-Kollektionen sucht, dann könnte Icon Shelf die richtige App für euch sein. Icon Shelf könnt ihr bei GitHub sowohl für macOS (Intel und M-Chip) als auch für Windows und Linux herunterladen.
TL;DR: Hier geht es direkt zur Download-Seite

Kapitel in diesem Beitrag:
Dabei kann euch die Icon Shelf App helfen
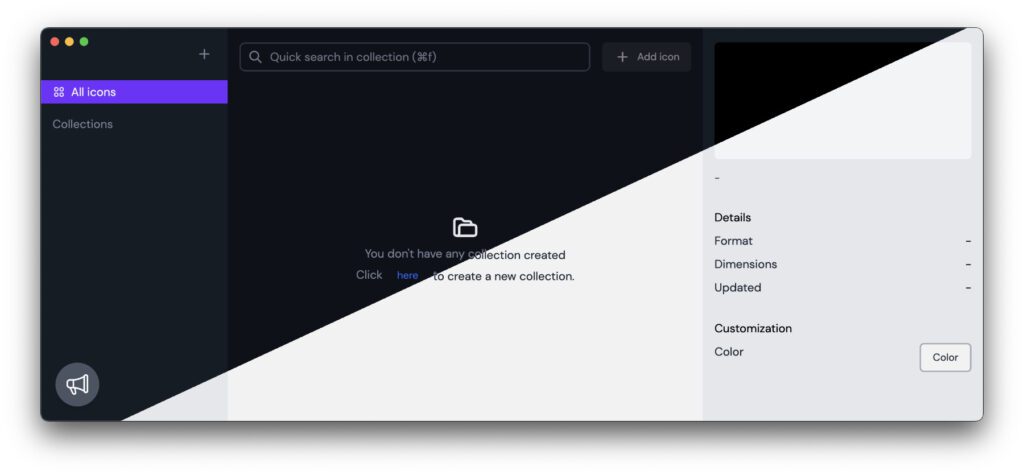
Nach dem Download und der Installation der Icon Shelf App könnt ihr eure einzelnen Symbole und Sammlungen zur Bibliothek hinzufügen. Dabei lassen sich verschiedene Kollektionen anlegen, um die Symbole und Bildchen thematisch oder für die einzelnen Projekte zu sortieren. Um ein Symbol in einem anderen Programm zu nutzen, könnt ihr es einfach mit einem Klick kopieren oder in einem Kontextmenü auswählen, ob es in einem bestimmten Format ausgegeben werden soll – als JSX, als Base64, als Daten-URL, als SVG oder anderweitig.
Weiterhin könnt ihr in den Einstellungen (in der Menüleiste Icon Shelf -> Preferences) bestimmte Anzeigeoptionen auswählen. Per Color Picker lässt sich die Farbe der Icons anpassen. Für die beste Anzeige und den nötigen Kontrast lässt sich weiterhin das Interface des Programms vom Hell- und den Dunkel-Modus sowie zurück wechseln. Bevor ihr also eines der Symbole kopiert, um es andernorts zu verwenden, habt ihr bereits in Icon Shelf die Möglichkeit, viele Anpassungen vorzunehmen. Für Teams gibt es außerdem die Möglichkeit, Icon-Kollektionen zu synchronisieren. Weitere Infos und den Download gibt’s mit diesem Link. Denn Quellcode gibt’s hier.
Warum die Icon Shelf App bei mir leer ist
Hier im Blog habt ihr sicher schon ein-zwei Beiträge von mir gesehen, für deren Illustration ich Icons nutze. Da wir den Blog seit einiger Zeit in verschiedenen Sprachen anbieten, ergibt es einfach mehr Sinn, allgemein verständliche Grafiken statt Text auf den Beitragsbildern zu nutzen. Doch ich nutze dafür keine Icon Collections von verschiedenen Webseiten oder selber erstellte Piktogramme, sondern eine von Apple zur Verfügung gestellte Symbolsammlung.
Diese heißt SF-Symbole, und ich habe sie euch schonmal präsentiert – hier und hier. Für meine Zwecke reicht diese mit einem eigenen Verwaltungsprogramm ausgestattete Sammlung aus. Wenn ihr aber Icons benötigt, die im Apple-Kosmos keine Rolle spielen, dann sind Alternativen wie Icon Shelf besser für die individuelle Nutzung. Was nutzt ihr, um den Überblick zu behalten, Icons für eure Projekte auszuwählen und sie mit dem Team zu teilen? Lasst gern eine Empfehlung als Kommentar da!
Ähnliche Beiträge
Johannes hat nach dem Abitur eine Ausbildung zum Wirtschaftsassistenten in der Fachrichtung Fremdsprachen absolviert. Danach hat er sich aber für das Recherchieren und Schreiben entschieden, woraus seine Selbstständigkeit hervorging. Seit mehreren Jahren arbeitet er nun u. a. für Sir Apfelot. Seine Artikel beinhalten Produktvorstellungen, News, Anleitungen, Videospiele, Konsolen und einiges mehr. Apple Keynotes verfolgt er live per Stream.









