Am 25. Mai 2018 tritt die EU-DSGVO in Kraft und damit werden Betreiber von Webseiten, Blogs, Online Shops und dergleichen mehr in der Europäischen Union dazu angehalten, sich stärker um den Datenschutz zu kümmern. Eine Maßnahme ist der mittlerweile schon von so ziemlich allen größeren und auch kleinen Webseiten angezeigte Cookie-Hinweis. Wenn ihr kein Plugin in euer CMS implementieren, sondern einen einfachen Code im Head eurer Website dafür nutzen möchtet, dann schaut mal bei Cookie Consent by Insites von der Silktide Ltd. vorbei ;)
Browser, einen Hinweis auf Cookies für eure Webseite zu erstellen. Damit seid ihr für die EU-DSGVO 2018 gerüstet.“ width=“620″ height=“293″ /> Die Cookie Consent Web-App hilft euch direkt im Browser, einen Hinweis auf Cookies für eure Webseite zu erstellen. Damit seid ihr für die EU-DSGVO 2018 gerüstet.Kapitel in diesem Beitrag:
Der Artikel hat ja schon gut zwei Jahre auf dem Buckel und die DSGVO Gesetze haben sich zwischenzeitlich verschärft. Soweit ich weiß (Disclaimer: ich bin kein Anwalt, das hier ist keine Beratung!), muss man derzeit deutlich mehr haben als einen Hinweis, dass man Cookies verwendet:
- der Besucher muss Informationen (Zweck UND Laufzeit) der einzelnen Cookies offen legen
- der Besucher muss die Möglichkeit haben, die Cookies (bis auf essenzielle) abzulehnen, BEVOR sie technisch gesetzt werden
Ich habe mir in Hinblick auf diese Sachen das Insight Cookie Plugin eben nochmal angesehen und sie bieten scheinbar ein Opt-in, über das man Cookies ablehnen kann, aber es gibt keine weiteren Informationen zu den Cookies.
Ich nutze auf meiner Seite das Borlabs Cookie Plugin, das nicht nur die ganzen geforderten Daten für den Besucher anbietet, sondern auch noch eine einfache Konfiguration bietet, weil es für viele Services wie Google Analytics, Adsense, Youtube etc. schon vorgefertigte Konfigurationen mit Cookielaufzeiten und ähnlichem bietet. Diese kann man mit kleinen Schaltern einfach aktivieren und – sollte der Service, den man verwendet – noch nicht in der Vorauswahl sein, kann man jederzeit ein neues Cookie-Profil anlegen, um auch unbekanntere Services damit abzudecken.
Dazu habe ich das Gefühl, dass Borlabs wirklich stetig an dem Plugin arbeitet, um es rechtlich sicher zu halten. Aus dem Grund baue ich es auch bei meinen ganzen Kunden ein, für die ich die Webseite betreue.
Wenn ihr euch für Borlabs Cookie interessiert, findet ihr es hier auf der Webseite des Herstellers. Mit einem Preis von 39 Euro pro Jahr ist es nicht ganz billig, aber eine Abmahnung wegen eines rechtlich falschen Cookie-Hinweises, wird sicher noch teurer sein.
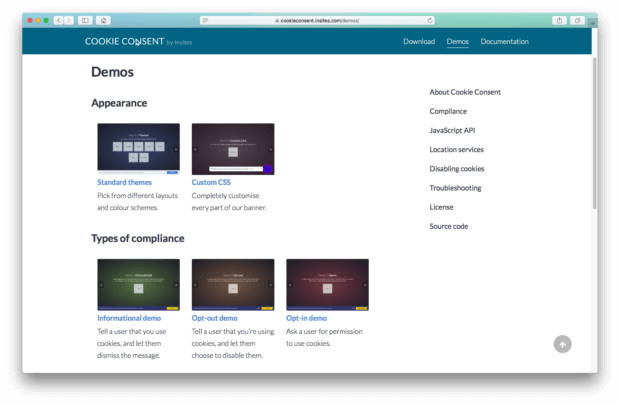
Egal ob ihr WordPress, Jimdo, Wix oder ein anderes Content Management System nutzt oder aber auf eine komplett eigens erstellte Internetseite setzt – mit der kostenlosen Open-Source-Software „Cookie Consent“, die keiner Installation bedarf, sondern direkt auf der oben verlinkten Seite ausgeführt wird, könnt ihr Cookie-Hinweise nach eurem Geschmack erstellen. Wie die einzelnen Designs und Einstellungsmöglichkeiten am Ende aussehen, das könnt ihr auf der Demo-Seite einsehen. So müsst ihr nicht lange herum probieren, sondern könnt mit wenigen Klicks genau das Design finden, das zum Layout eurer Website passt.
Diese Frage stellen sich wahrscheinlich viele Menschen in der EU, die einfach nur eine Internetseite betreiben und sich dabei tendenziell auch nicht strafbar machen wollen. Und genau für diese gibt es von den Machern der Cookie Consent Web-App auch noch eine Aufklärungsseite namens cookiesandyou.com. Darauf heißt es zur Motivation der Macher:
We were amazed how millions of websites tell people that they use cookies, without ever stopping to explain what cookies are. At least, not in a simple way we could tell our mums. So we made this website. For our mums.
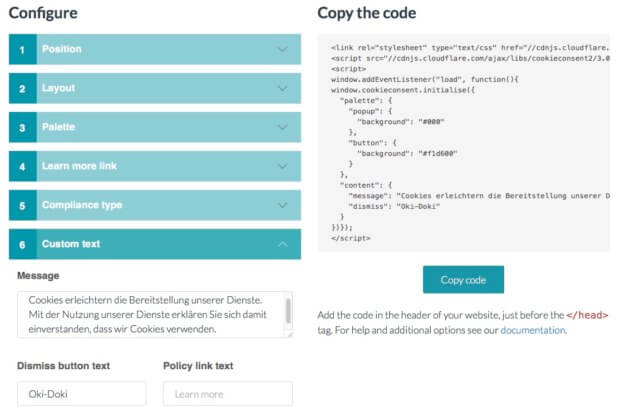
Copy & Paste – auch mit Text in Deutsch möglich?
Mit der Web-App Cookie Consent könnt ihr also eigene Cookie-Hinweise erstellen, die ab dem 25. Mai 2018 dann auch mit der EU-DSGVO (Datenschutzgrundverordnung der Europäischen Union) einhergehen. Einen kleinen Haken hat die Sache aber für deutsche Nutzer – die Seite ist zwar trotz allem Englisch intuitiv bedienbar und lässt auch Checks der Notwendigkeit von Warnhinweisen für unterschiedliche Länder zu; jedoch gibt es keine Standard-Texte in Deutsch. Wenn ihr euch keinen eigens ausgedachten und vielleicht nicht gesetzeskonformen Text ausdenken wollt, dann nutzt einfach diese Standard-Klausel:
Cookies erleichtern die Bereitstellung unserer Dienste. Mit der Nutzung unserer Dienste erklären Sie sich damit einverstanden, dass wir Cookies verwenden.
Ähnliche Beiträge
Johannes hat nach dem Abitur eine Ausbildung zum Wirtschaftsassistenten in der Fachrichtung Fremdsprachen absolviert. Danach hat er sich aber für das Recherchieren und Schreiben entschieden, woraus seine Selbstständigkeit hervorging. Seit mehreren Jahren arbeitet er nun u. a. für Sir Apfelot. Seine Artikel beinhalten Produktvorstellungen, News, Anleitungen, Videospiele, Konsolen und einiges mehr. Apple Keynotes verfolgt er live per Stream.












Hallo,
leider bin ich nicht so firm um genau zu wissen wie ich den Cookie-Hinweis im Browser unterbringe. Kopiert habe ich mir mal alles aber wie es weiter geht ist mir nicht klar. Kannst Du mir vielleicht einen ausführbaren Tipp geben?
Danke im Voraus
Bernd
Hallo Bernd! Also den Code kann man auf normalen Webseiten in den Body-Tag kopieren. Bei deinem Blog handelt es sich aber um ein Wordpress-Blog und da läuft ja auch schon ein Cookie Hinweis. Da musst du also nichts mehr machen. VG! Jens
Hallo Jens, habe es gefunden wo ich es einfügen muss, scheint auch zu klappen nur haben ich das Problem, da ich im Footer Bereich bereits ein Banner habe das fest zu Seite gehört…. wie kann ich das Cookie Banner denn über den bereits vorhandenen Footer legen??
Hallo Marc! Ich glaube, das mit dem „drüberlegen“ kannst du über CSS Z-Layer machen. Schau mal hier: https://wiki.selfhtml.org/wiki/CSS/Eigenschaften/Positionierung/z-index Vielleicht hilft dir das ein bisschen weiter. Wenn du noch Hilfe brauchst, melde dich einfach. Ich schaue mir auch gerne mal die Webseite an, wo es nicht klappt. VG! Jens
Hallo Sir Apfelot, auch ich bin nicht so „fit“ ich haben eine HTML Seite und habe leider keine Ahnung in welche Datei ich den Code einfügen muss. Zugriff auf FTP habe ich. Kannst du mir da vlt. helfen – wie der name der Datei ist?
Gruß und vielen Dank Marc
Hallo Sir-Apfelrot,
ich habe den Cookie Consent auch gestern auf zahlreichen Internetseiten eingabaut, vormittags wurden die Hinweise auch noch eingeblendet, aber seit gestern Abend sind alle wie von Geisterhand verschwunden … Script ist noch drin, es wird aber nichts angezeigt. Und das auf unterschiedlichen Rechnern …
Jetzt suche ich gerade nach einer Variante ohne Script.
Grüße
Björn
Hallo Björn! Ja, im Code sieht man, dass es auf Cloudflare gehostet wird. Wenn das Script dort ausfällt, funktioniert der Cookie-Hinweis auf allen Seiten nicht mehr. Die „sichere“ Variante wäre wahrscheinlich, wenn man sich das ausgelagerte Javascript auf den eigenen Server zieht und lokal einbindet. Dann ist man weniger von externen Quellen abhängig. Eine Variante ohne Script dürfte schwer werden. Der Cookiehinweis arbeitet ja selbst mit einem Cookie und das läßt sich nicht per statischem HTML auslesen. VG! Jens
Hi Jens,
stimmt, das Script einbinden könnte eine Lösung sein. Habe aber auch was mit PHP gefunden – sieht auf den ersten Blick gut aus :-)
http://blog.helmutkarger.de/eu-cookie-richtlinie-test-eu-cookiehinweis-php-klasse/
Werde das mal testen :-)
Viele Grüße
Björn
Ja, tatsächlich. Da gibts auch Lösungen ohne Javascript. Danke für die Ergänzung des Artikels. Hier noch der direkte Link zur Demo-Seite, wo man die verschiedenen Möglichkeiten ausprobieren kann und auch den Code runterladen kann: https://open-eye.de/euc/
Kann man den den Learn more link irgendwie aud ein modal verweisen ? also a href=“#myModal“
geht das irgendwie?
Gruß
Hallo Stefan! Du kannst in dem Feld jede beliebige URL reinkopieren. Einfach #myModal als Linkziel müsste genauso klappen. Wenn der Generator beim erstellen einen kompletten Link erwartet, kannst du ja da einen eintragen und später im Code die URL bis auf deinen #Anchor löschen. VG! Jens
Ich würde gerne sowas aus Performancegründen auf PHP-Basis realiseren. Geht das?
Wenn du weißt, wie es geht, dann geht das natürlich. ;-)
Hallo Jens,
deine Seite hat genau das Cookie-Auswahlfeld, das ich suche. Entspricht das dem hier auf der Seite angesprochenen Cookie-Hinweis ohne Plugin von Insites?
Liebe Grüße, Sabine
Hallo Sabine! Leider ist die Cookie-Box, die ich nutze, nicht so einfach umzusetzen – wenn man einen kostenlosen Weg sucht. Ich verwende das Borlabs Cookie Plugin, was ca. 39 EUR/Jahr kostet, aber aus meiner Sicht das Geld wert ist. Nach meinen Wissensstand (bin kein Anwalt) muss man nicht nur einen Cookie-Hinweis auf der Seite haben, sondern eine Cookie-Box, über die man auch Cookie ablehnen kann. Ich werde das nochmal im Artikel oben ergänzen, damit sich niemand in Sicherheit wähnt, wenn er einen Cookie-Hinweis auf der Seite hat. Wenn du Hilfe bei dem Borlabs Plugin brauchst, sprich mich einfach an. Ich habe es jetzt schon bei so vielen Kunden eingebaut, dass ich es langsam auswendig kann. :D
Hallo Sir – Kann ich das Borlabs Cookie Plugin auch bei Smartstore biz 5 einbinden – dort muss der html code eingebaut werden im Head und im Body . Haben das eingebaut – aber das kostet 9,oo Monat oder mehr . mfg Andreas
Hallo Andreas! Leider nein, aktuell bieten die nur Unterstützung als Wordpress Plugin. Aber wow, euer Shop ist ja ’ne heisse Nummer. Nicht responsiv, Keywordlisten und noch mehr, was Google schon lange nicht mehr leiden kann.
Wenn ihr Hilfe bei der Google-Optimierung braucht, sagt bescheid! ;-)
Hallo, ich habe ein Problem, ich habe ein Shopsytem von K-Tools Photostore. Dieser wird leider nicht mehr vom Hersteller weiter gepflegt.
Bin leider nicht so versiert und weiß nicht so recht, wo ich den Code einfügen muss.
Es gibt eine index.tpl Datei, eine index.php und eine index.html Datei.
Ferner habe ich zwar eine Erklärung, was was anstellt und habe schon fleißig probiert, aber immer wieder ist die Seite dann unbrauchbar gewesen.
http://www.ktools.net/photostore/documentation.php?fid=396
Hallo Thomas! Das müsste ich mir im Detail anschauen. Es kann aber gut sein, dass du mit dem aktuellen Cookie-Hinweis rechtlich nicht mehr uptodate bist. Mittlerweile muss man ja eine Cookiebox einbauen, in der zum einen erstmal alle Cookies geblockt werden und zum anderen muss der Besucher explizit sein OK geben, wenn er die diversen Cookies akzeptiert. Melde dich gerne über die Mail-Adresse im Bereich „Kontakt“, wenn ich dir bei der Integration helfen kann.