Ich muss immer mal wieder kleine Grafiken oder Info-Boxen für Kundenwebseiten basteln und ich stehe immer wieder vor dem Problem, dass ich nicht weiß, welche Farbe zum Beispiel zur Hexfarbe #b08355 passt. Bisher habe ich dann entweder meine Frau genervt oder mir auf gut Glück Farben aus dem Farbwähler gesucht und geschaut, ob irgendwas davon nicht ganz so schlimm für das Auge ist.
Um nun endlich mal eine Dauerlösung zu haben, bin ich 10 Minuten auf Google unterwegs gewesen und habe mir ein paar Webseiten rausgesucht, die bei der Farbwahl helfen. Und diese beiden Tools sind im Prinzip mein Pick der Woche für die Grafiker und Webdesigner unter euch.

Kapitel in diesem Beitrag:
Canva Color Wheel
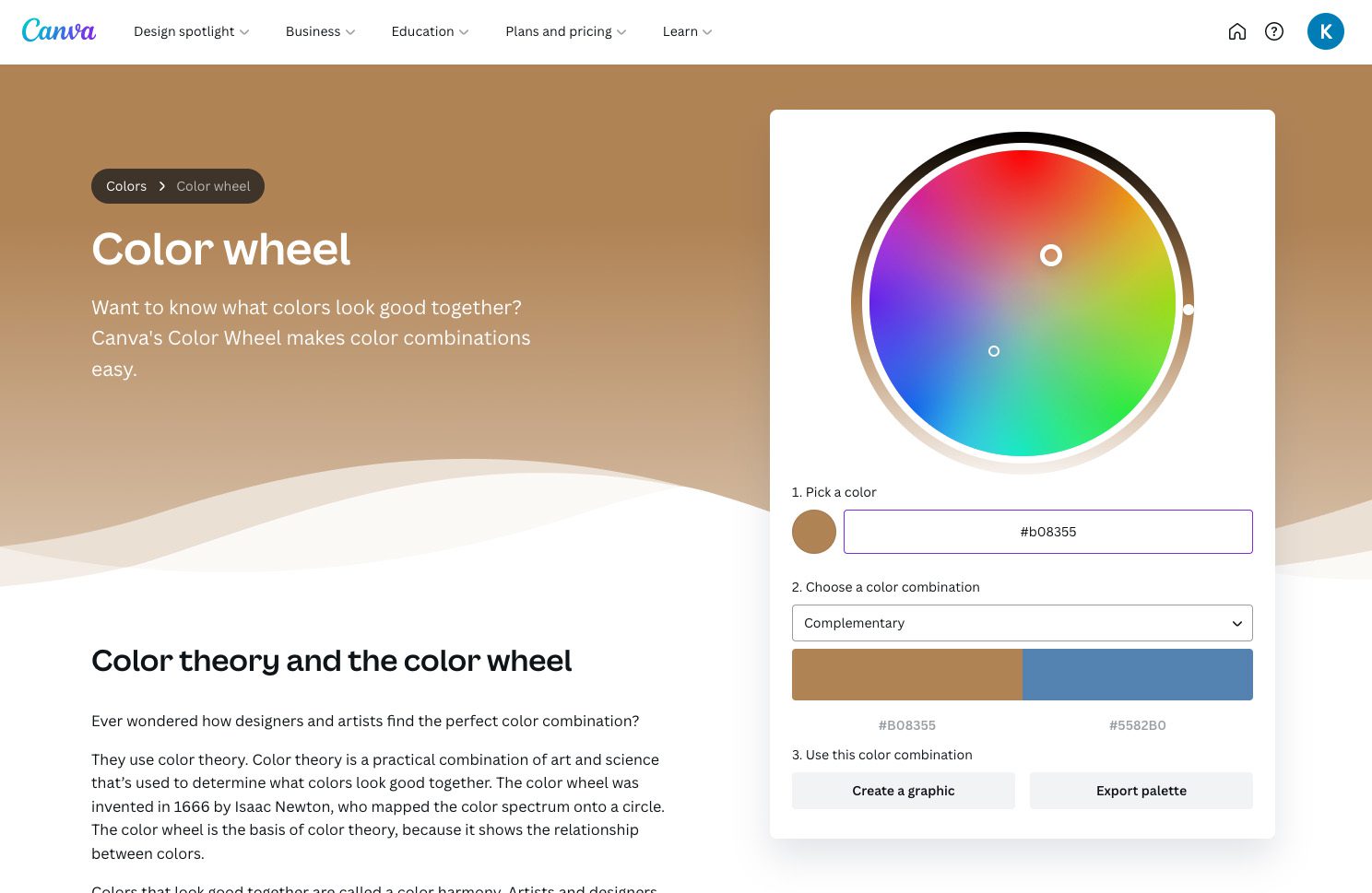
Meine erste und unkomplizierteste Wahl ist das Color Wheel Tool von Canva. Man kann dieses gratis nutzen und kopiert einfach den Hexcode seiner Farbe in das passende Feld und erhält auf dem anderen Feld sofort die Komplementärfarbe – die in der Regel gut zur ersten Farbe passt.
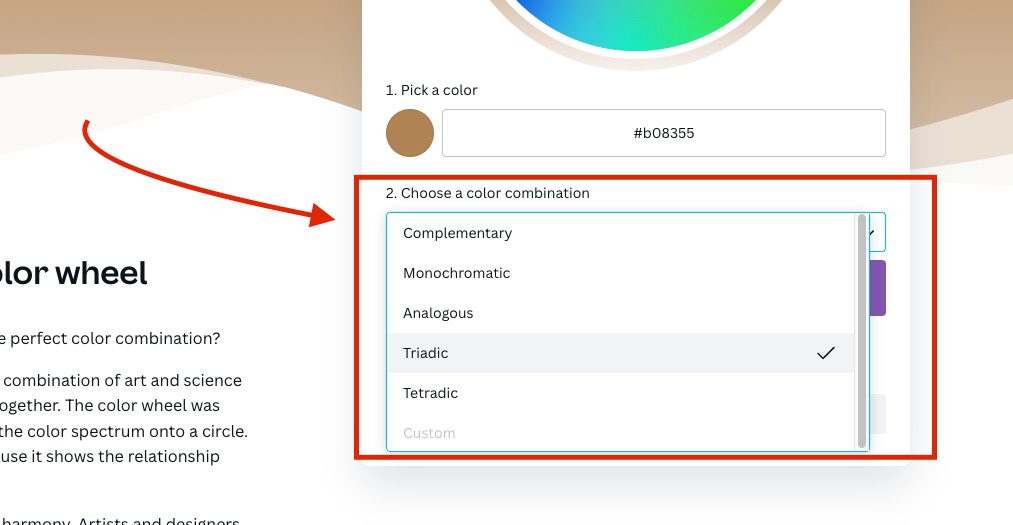
Wer mehr als eine Farbe benötigt, kann jedoch aus verschiedenen Optionen auswählen:
- Complementary
- Monochromatic
- Analogous
- Triadic
- Tetradic
Bei den letzten beiden erhält man auch mehrere passende Farben, die man dann für diverse Elemente auf der Webseite nutzen kann. Mir gefällt jedoch die schnelle Auswahl der Komplementärfarbe, da ich diese am häufigsten nutze, um zum Beispiel Links oder Überschriften einzufärben – eine gute Lesbarkeit ist natürlich Voraussetzung.
ColorSpace
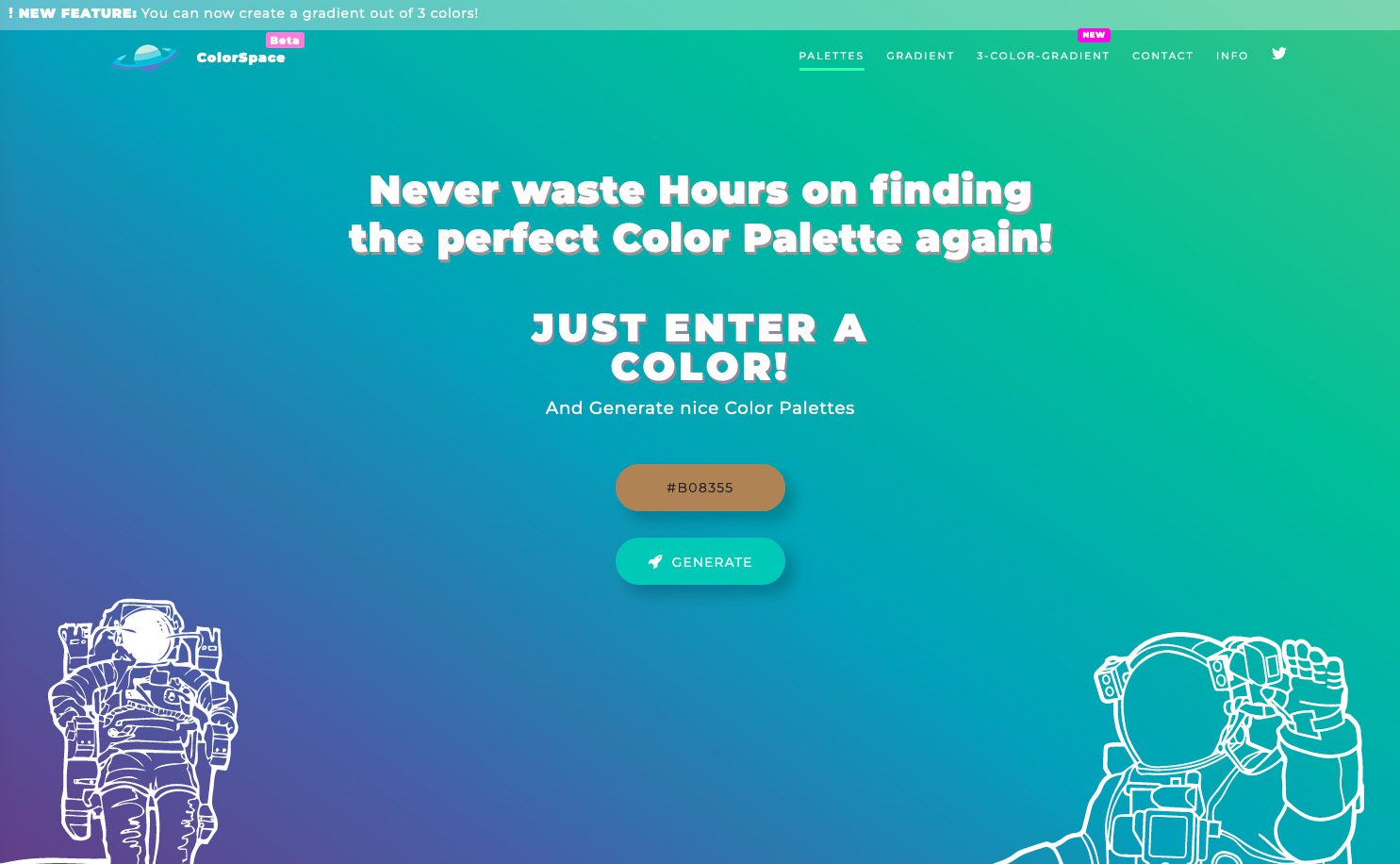
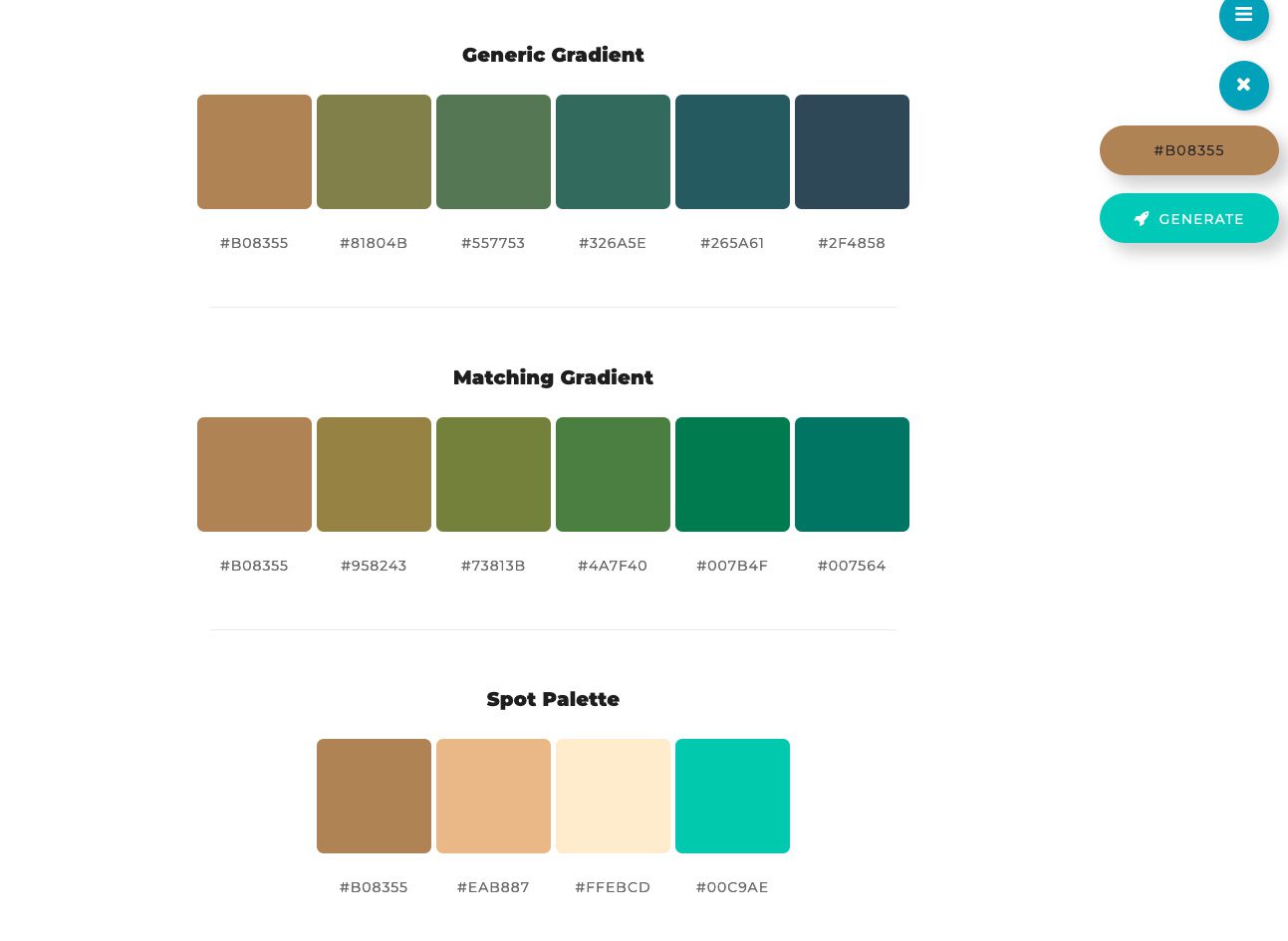
Wer es gerne etwas mehr fancy mag, der findet mit mycolor.space das richtige Tool. Auch hier trägt man seine vorhandene Farbe mit einem Hexcode ein und klickt dann auf „Generate“. Daraufhin erstellt das Tool zahlreiche Farbpaletten, die alle diese eine Farbe und zahlreiche andere, passende Farben enthalten.

Neben einzelnen Farben gibt es auch Vorschläge für Verläufe mit den entsprechenden Zwischenfarben, die man dann im CSS-Code einsetzen kann.
Bei ColorSpace steht die riesige Auswahl im Vordergrund, was mich jedoch etwas überfordert. Ich mag es, wenn ich nur wenige Optionen zur Verfügung habe und nicht 15 Minuten für den Auswahlprozess einplanen muss. Vermutlich typisch Mann, aber so sind wir eben.

Fazit
Bei der Auswahl der oben genannten Seiten war es mir wichtig, dass sie nicht überfrachtet mit Werbung sind und trotzdem vernünftige Ergebnisse liefern. Soweit ich sehe, findet man keinerlei Werbung auf den Webseiten und die ausgeworfenen Farben und Paletten sehen für mich gut aus.
Ich hoffe, mit diesen Tools steht ihr demnächst nicht mehr ratlos vor einem Logo und überlegt, was dazu wohl für eine Webfarbe passen könnte. Mir helfen sie jedenfalls immer wieder.
Ähnliche Beiträge
Seit 2012 betreibe ich meinen Blog als Sir Apfelot und helfe meinen Lesern bei technischen Problemen. In meiner Freizeit flitze ich auf elektrischen Einrädern, fotografiere mit meinem iPhone, klettere in den hessischen Bergen oder wandere mit meiner Familie. Meine Artikel behandeln Apple-Produkte, Drohnen-News und Lösungen für aktuelle Bugs.