Ich weiss nicht, wieviele Stunden ich in den letzten Wochen damit verbracht habe, eine Lösung für mein Problem zu finden. Ich hatte früher mal ein Plugin bzw. Addon für meinen Firefox am Mac, mit dem ich eine komplette Webseite – inklusive den Inhalten, die man nur durch scrollen sehen kann – als Screenshot sichern konnte: FireShot heißt das Addon. Es lief auch über Monate mit kleinen Einschränkungen (ein Export als PDF ging bei mir zum Beispiel nie), aber nach einer der letzten Mozilla Firefox Updates, hat das Plugin seinen Dienst vollends aufgegeben.

Kapitel in diesem Beitrag:
Wofür benötige ich komplette Webseiten-Screenshots?
Ich bin leider sehr auf diese Funktionalität angewiesen, da ich für meine Arbeit immer mal lange Keywordlisten oder Rankingreports für meine SEO-Kunden abspeichern muss und die Exportfunktionen der SEO-Tools leider nicht so dolle sind. Die Ansicht auf den Webseiten ist einfach viel schöner, so dass ich diese bevorzuge. Dann werfe ich die Screenshots in Apple Mail und füge mit der Markup-Funktion noch ein paar Anmerkungen hinzu und schicke dann das komplette Paket per Mail an meinen Kunden.
Kein Firefox Addon für den Mac zu finden
Bei meiner Suche nach einer Alternative für Fireshot bin ich auf andere Addons gestossen, die allerdings allesamt entweder nicht funktionieren, weil sie seit Jahren nicht mehr weiterentwickelt wurden, oder die nur für Firefox unter Windows funktionieren, aber nicht unter macOS. Ich hatte meine Suche schon fast aufgegeben, als ich einen interessanten Hinweis in einem englischen Forum gelesen habe…

Screenshots von ganzen Seiten komplett ohne Firefox Addon
Ja, richtig gelesen. Es gibt einen Weg (ich wollte es erst nicht glauben!), eine komplette Webseite von oben bis unten als Grafik zu speichern, ohne dass man dazu ein Plugin für Firefox installieren müsste. Es geht nämlich einfach mit Bordmitteln, die man in den Entwicklerwerkzeugen bzw. in der Developer Toolbar von Firefox findet. Man muss dort noch den entsprechenden Button für den Screenshot aktivieren, aber danach ist ein Screenshot einer beliebigen Seite mit einem Tastendruck und einem Mausklick erledigt – ganz ohne nervige Addons!

Wie erwähnt, muss man erstmal den entsprechenden Screenshot-Button aktivieren. Hier die entsprechende Anleitung für euch:
- Firefox öffnen
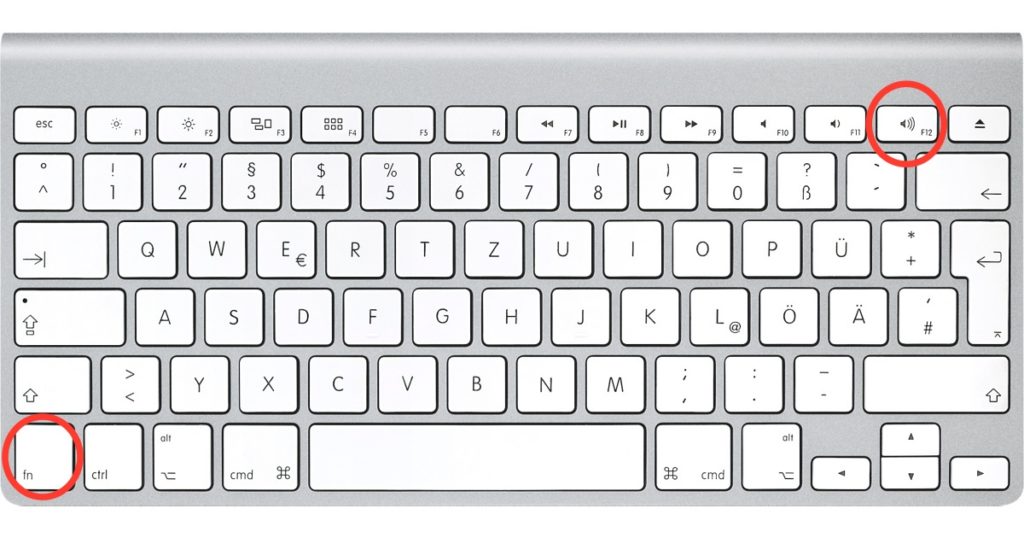
- Auf der Tastatur „fn“ (links unten) und „F12“ drücken, damit das Fenster mit den Entwicklerwerkzeugen aufgeht
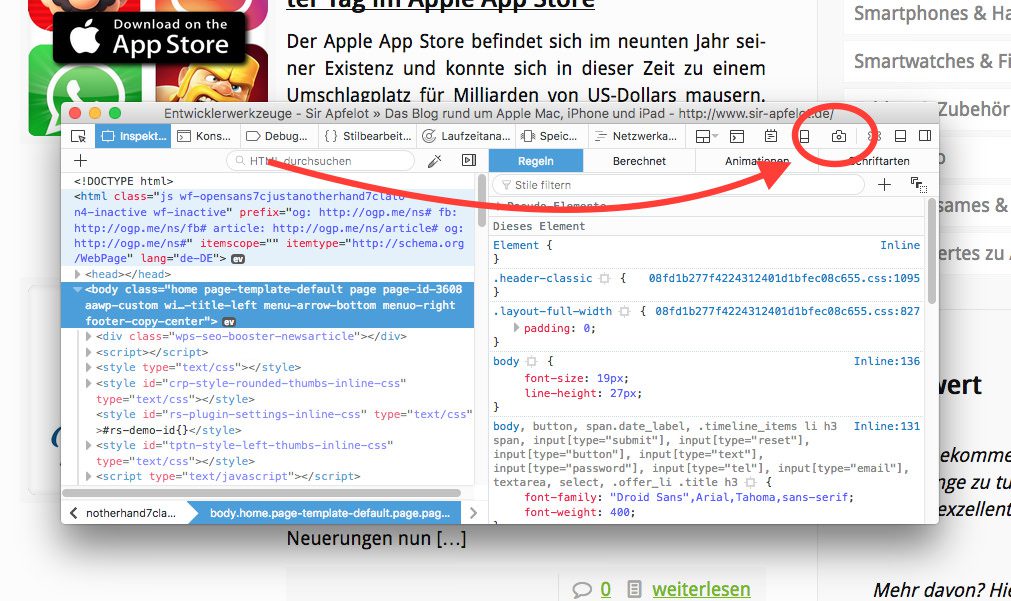
- In dem Fenster oben rechts auf das Zahnrad (Einstellungen) klicken, damit sich das Fenster „Standard-Entwicklerwerkzeuge für Firefox“ öffnet
- In diesem Fenster sucht ihr in der linken Spalte nach „Verfügbare Schaltflächen-Symbole“ und setzt dort das Häckchen bei „Bildschirmfoto der gesamten Webseite aufnehmen“
- Nun könnt ihr das Fenster links oben schließen
Wenn ihr nun eine Webseite eurer Wahl aufruft, von der ihr einen Komplett-Screenshot anlegen möchtet, könnt ihr die Funktion gleich testen. Wartet, bis die Seite komplett geladen ist. Dann drückt ihr wieder die Taste „fn“ und „F12“, damit sich die Entwicklerwerkzeuge öffnen. In der oberen Leiste des Fensters findet ihr nun ein Fotoapparat-Symbol (mit viel Fantasie erkennbar). Das drückt ihr und sofort wird ein Screenshot des aktuellen Fensters als .png-Datei im Ordner Downloads abgelegt.

Ich hoffe, die Funktion ist für euch genauso hilfreich wie für mich. Ich war ziemlich happy, als ich wieder eine Möglichkeit gefunden hatte, eine komplette Webseite als Grafik zu sichern. ;)
Ähnliche Beiträge
Seit 2012 betreibe ich meinen Blog als Sir Apfelot und helfe meinen Lesern bei technischen Problemen. In meiner Freizeit flitze ich auf elektrischen Einrädern, fotografiere mit meinem iPhone, klettere in den hessischen Bergen oder wandere mit meiner Familie. Meine Artikel behandeln Apple-Produkte, Drohnen-News und Lösungen für aktuelle Bugs.









Ich suche seit langen eine Möglichkeit Screenshots meiner Pinterest Boards zu machen, denn nur einen Ausschnitt so gross wie das Browserfenster ist ein bisschen wenig hilfreich. Jetzt kann ich viel mehr vom Fenster ablichten und das ist super. Leider bekomme ich nicht die ganze Seite (bei größeren Boards) aber immerhin viel. Und kosten tut es auch Nichts. Vielen Dank Sir Apfelot!
Danke! :D Bei den Seiten wie Pinterest ist es oft so, dass man nach unten scrollen muss, damit der Browser die ganzen Inhalte auch lädt und anzeigt. Das liegt daran, dass die dynamisch nachgeladen werden. Wenn man also ganz runter scrollt, dann sollte man auch das komplette Board angezeigt bekommen.
Wow, ich habe schon ewig nach dieser Möglichkeit gesucht (habe vorher auch Fireshot genutzt). Und siehe da: es ist schon lägst „von Haus aus“ dabei. Super! Vielen Dank für diesen Artikel. Ich bin grad ganz aus dem Häuschen (pun intended)! :-D
Hallo Maria! Freut mich sehr, wenn ich helfen konnte. :) Ich habe auch ne Weile gesucht und diverse Addons ausprobiert, bis ich irgendwo den Tipp gefunden habe, es einfach mit „Hausmitteln“ zu machen. :D LG!
Ganz lieben Dank – you just made my day!!!
Fein, freut mich! :D
Unfassbar hilfreiche Info! Hätte ich diese Möglichkeit vorher gekannt, wäre mir einiges an Screenshot-Aneinandergebastel erspart geblieben… Vielen Dank!
Hallo Frau Soda! Na, für das nächste Mal dann. :D
Funktioniert leider nur mit einer halben Seite. Auch wenn ich ganz nach unten scrolle, auch wenn ich die Ansicht verkleinere. Bei 22.1 MB ist offenbar automatisch Schluß.
Hi Martin! Muss ja ne ziemlich lange Webseite sein, wenn sie 22 MB produziert und trotzdem nur zur Hälfte drauf ist. 😂 Aber ich habe keine Ahnung, wie man das ändert.