Ich weiss nicht, durch wieviele Domains ich mich in den letzten Wochen gekämpft habe, um diese DSGVO-konform zu bekommen. Sobald auch nur ein E-Mail-Formular auf der Seite ist, ist zudem die Umstellung auf die SSL-Verschlüsselung Pflicht.
Damit man diese Domains dann auch wirklich nur noch per „https://“ und nicht mehr per „http://“ aufrufen kann, muss man eine Umleitung einrichten, die Aufrufe über http direkt auf https umleiten. Und das nicht nur bei der Startseite, sondern bei allen Unterseiten – insbesonders bei der Unterseite mit dem Kontaktformular, denn sonst gibt’s so nette Abmahnungen, die je nach Kreativität des Abmahnanwalts, auch mal 12.500 EUR erreichen können (Quelle: Händlerbund).
Kapitel in diesem Beitrag:
Lösung über die .htaccess-Datei
Bei All-Inkl.com, wo ich alle meine Projekte und Kunden hoste, kann man bei der Einrichtung des Let’s-Encrypt-Zertifikats auch eine Option aktivieren, so dass die Domain nur noch über https:// aufgerufen wird. Hat man aber einen Hoster, bei dem das nicht als Optiuon zur Verfügung steht, muss man eine Alternative finden. Ich würde in diesem Fall – insbesondere, wenn man ein Wordpress-Blog betreibt – dazu tendieren, die https-Umleitung per .htaccess-Datei umzusetzen. Diese Datei findet man im Hauptverzeichnis von jedem Wordpress-Blog und läßt sich einfach um ein paar Zeilen ergänzen.
Hat man kein Wordpress, kann man die folgenden Zeilen Code dennoch in eine Datei schreiben und diese dann unter dem Namen „.htaccess“ (der Punkt ist wichtig!) ins Hauptverzeichnis der Domain hochladen. Die Umleitung klappt mit allen mir bekannten Redaktionssystemen und natürlich auch mit statischen HTML-Seiten.
Code fürs Copy und Pasten
Um die Umleitung zu aktivieren, könnt ihr folgenden Code einfach per Copy-and-Paste übernehmen:
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Mixed-Content-Warnungen analysieren
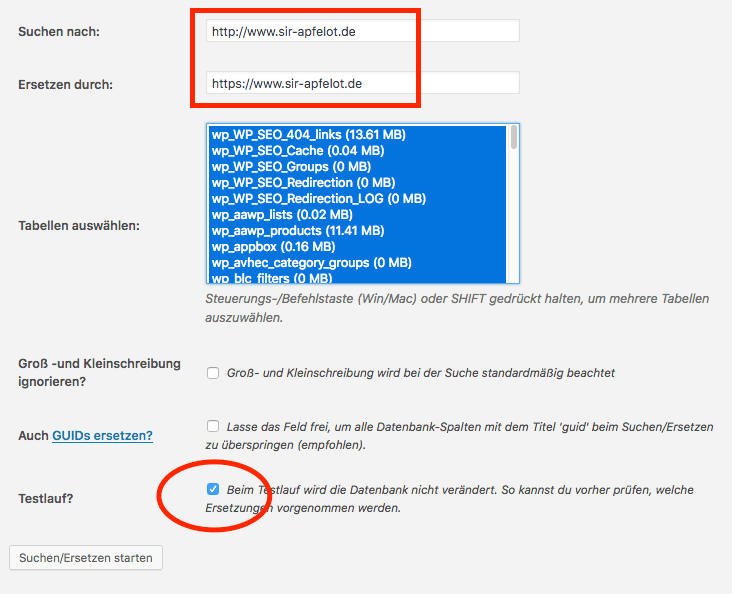
Bei der Umstellung von einem Wordpress-Blog von http:// auf https:// sollte man auch noch alle internen Links und Verweise auf Grafiken, CSS-Dateien oder Skripte des Blogs umstellen. Da die ganze Prozedur manuell ziemlich umständlich ist, nehme ich immer ein Plugin namens „Better Search Replace„. Damit kann man alle Wordpress-Datenbank-Tabellen in einem Rutsch durchsuchen und Werte ersetzen.
Bevor ihr das Plugin nutzt, macht bitte ein Backup der Datenbank. Ich kann „Updraft“ wärmstens empfehlen, da dieses Plugin auch das Backup in die Dropbox (und viele andere Cloud-Speicher) hochladen kann und so keinen lokalen Plattenplatz beansprucht.

Ich suche dann immer (als Beispiel bei diesem Blog) nach „https://www.sir-apfelot.de“ und gebe als Wert durch den die Fundstellen ersetzt werden sollen „https://www.sir-apfelot.de“ ein. Dann wählt man alle Tabellen aus und startet die Suche. Dabei wird erst einmal ein Probelauf gemacht, bei dem angezeigt wird, wieviele Stellen gefunden wurden. Änderungen werden in diesem Durchlauf aber noch nicht durchgeführt.
Nach dem Probelauf könnt ihr unten das Häckchen bei „Testlauf“ entfernen und die Sache ernsthaft starten. Nun werden alle Vorkommnisse in der Datenbank tatsächlich ersetzt. Wenn alles gut gegangen ist, ist das Protokoll in der Adresszeile eures Blogs in Zukunft automatisch immer „https://“. Damit ist die Webseite ssl-verschlüsselt und darf laut DSGVO auch Kontakt- oder Anfrageformulare beinhalten.
Mixed-Content-Warnung
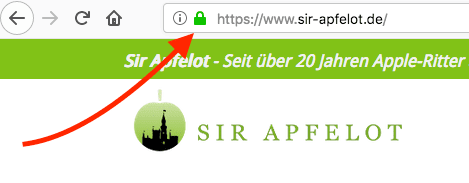
Wichtig ist, dass ihr ein paar Seiten eurer Domain durchklickt und oben in der Adresszeile schaut, ob dort ein grünes oder graues, geschlossenes Schloß erscheint und kein Warnzeichen zu sehen ist. Das Warnzeichen ist bei Firefox zum Beispiel ein kleines gelbes Icon. Bei Safari könnte es sein, dass nur das graue Schloss nicht komplett geschlossen ist.

Habt ihr dort eine Warnung, dann handelt es sich in der Regel um die „Mixed-Content-Warnung“. Das bedeutet, dass Grafiken, Skripte oder andere Elemente eurer Webseite noch über „http://“ eingebunden sind, während die Webseite selbst über SSL verschlüsselt ist. Die Mixed-Content-Warnung wirft jeder Browser aus, aber leider zeigen sie euch nicht direkt die Elemente an, die verhindern, dass ihr ein grünes Schloß angezeigt bekommt.
Zwar kann man mit Entwicklertools in den Browsern diese „unsicheren“ Elemente auffspüren, aber viel einfacher geht es mit einem Online-Tool. Um die problematischen Stellen im Code bzw. die problematischen Elemente zu finden, könnt ihr zum Beispiel den Service „Why no padlock?“ nutzen. Dieser läßt einen Check laufen und zeigt euch dann entweder ein grünes Häckchen, wenn alles ok ist, oder die entsprechenden Elemente, die verhindern, dass ihr eine saubere SSL-Verschlüsselung bekommt.

Hilfe nötig?
Wenn ihr euch an die SSL/https-Umstellung eurer Webseite oder eures Blogs nicht ran traut, könnt ihr mich gerne anschreiben. Ich betreue seit vielen Jahren etliche Webseiten von Kunden und habe in den letzten Monaten die meisten davon auf https:// umgestellt, ohne dass etwas schief gelaufen wäre.
Und falls ihr neben der Umstellung auf SSL auch noch jemanden sucht, der schaut, dass eure Wordpress-Seite technisch aktuell und sicher ist, dann stehe ich ebenfalls gerne zur Verfügung. Mailt mir bitte über die Adresse im Impressum, wenn Interesse besteht.
Ähnliche Beiträge
Seit 2012 betreibe ich meinen Blog als Sir Apfelot und helfe meinen Lesern bei technischen Problemen. In meiner Freizeit flitze ich auf elektrischen Einrädern, fotografiere mit meinem iPhone, klettere in den hessischen Bergen oder wandere mit meiner Familie. Meine Artikel behandeln Apple-Produkte, Drohnen-News und Lösungen für aktuelle Bugs.








