Ich bin heute mal wieder bei einem WordPress-Projekt in das Problem gelaufen, dass ich Bilder in einen Artikel einbauen musste, die auf einer anderen Webseite sichtbar sind. In diesem Fall waren es Fotos, die man auf Wikipedia findet.
TL;DR? Hier geht es zum Plugin „Upload Media By URL“.

Kapitel in diesem Beitrag:
- 1 Download und Upload in Mediathek
- 2 WordPress-Plugin für Media-Upload per URL
- 3 1. Upload im Post- bzw. Page-Editor
- 4 2. Upload über die Mediathek
- 5 Bilder nicht optimiert
- 6 Bekannte Probleme von Upload Media By URL
- 7 Kennt ihr noch praktische WordPress-Plugins?
- 8 Ähnliche Beiträge
- 9 WP-Cron deaktivieren – so geht es!
- 10 Was ist ein Zählpixel oder Tracking-Pixel?
- 11 Wie wird man Blogger/in und verdient Geld damit?
- 12 chatGPT den Zugriff auf die Inhalte der eigenen Webseite verbieten
- 13 Backlink-Indexer – was ist das beste Tool?
- 14 Keyword Shitter im Test - Kostenlos Longtail-Keywords finden
- 15 Passende Farbe für eine Webseite finden – mit diesen Tools kein Problem
- 16 WordPress: FTP-Zugang in der wp-config.php hinterlegen
Download und Upload in Mediathek
Üblicherweise muss ich in diesem Fall die andere Webseite aufrufen, dann mit der rechten Maustaste das Bild anklicken und das Bild bei mir auf dem Mac sichern. Dann gehe ich ins WordPress und lade es in die Mediathek hoch.
Da ich diesen Prozess nun schon mehrfach machen musste, dachte ich mir, ich suche mal nach Möglichkeiten, diese Arbeit abzukürzen.
WordPress-Plugin für Media-Upload per URL
Und tatsächlich gibt es ein WordPress-Plugin, das genau meinen Wunsch erfüllt. „Upload Media By URL“ ist die Erweiterung der Wahl. Die Erweiterung findet man über das offizielle WordPress-Plugin-Repository und kann es darüber auch per Knopfdruck installieren.
Ist „Upload Media By URL“ aktiv, gibt es zwei Wege, diese Funktion in WordPress zu erreichen:
1. Upload im Post- bzw. Page-Editor
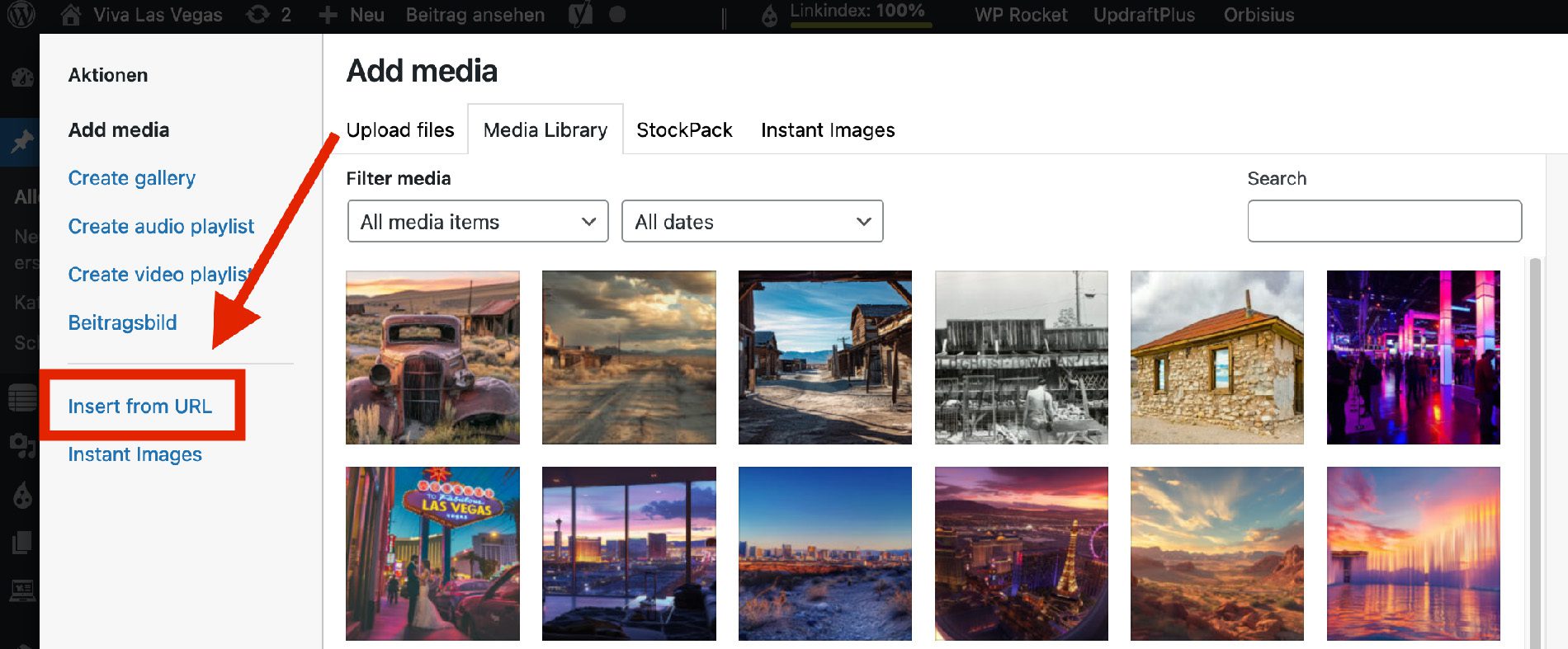
Im Post-Editor geht man wie gewohnt auf „File Upload“ und dann gibt es links in der Leiste die Option „Insert from URL“.
Da eine neue WordPress-Version vor den Türen steht, in der wohl auch die Mediathek eine große Überarbeitung bekommt, kann es sein, dass dann die Funktion demnächst an anderer Stelle ist.
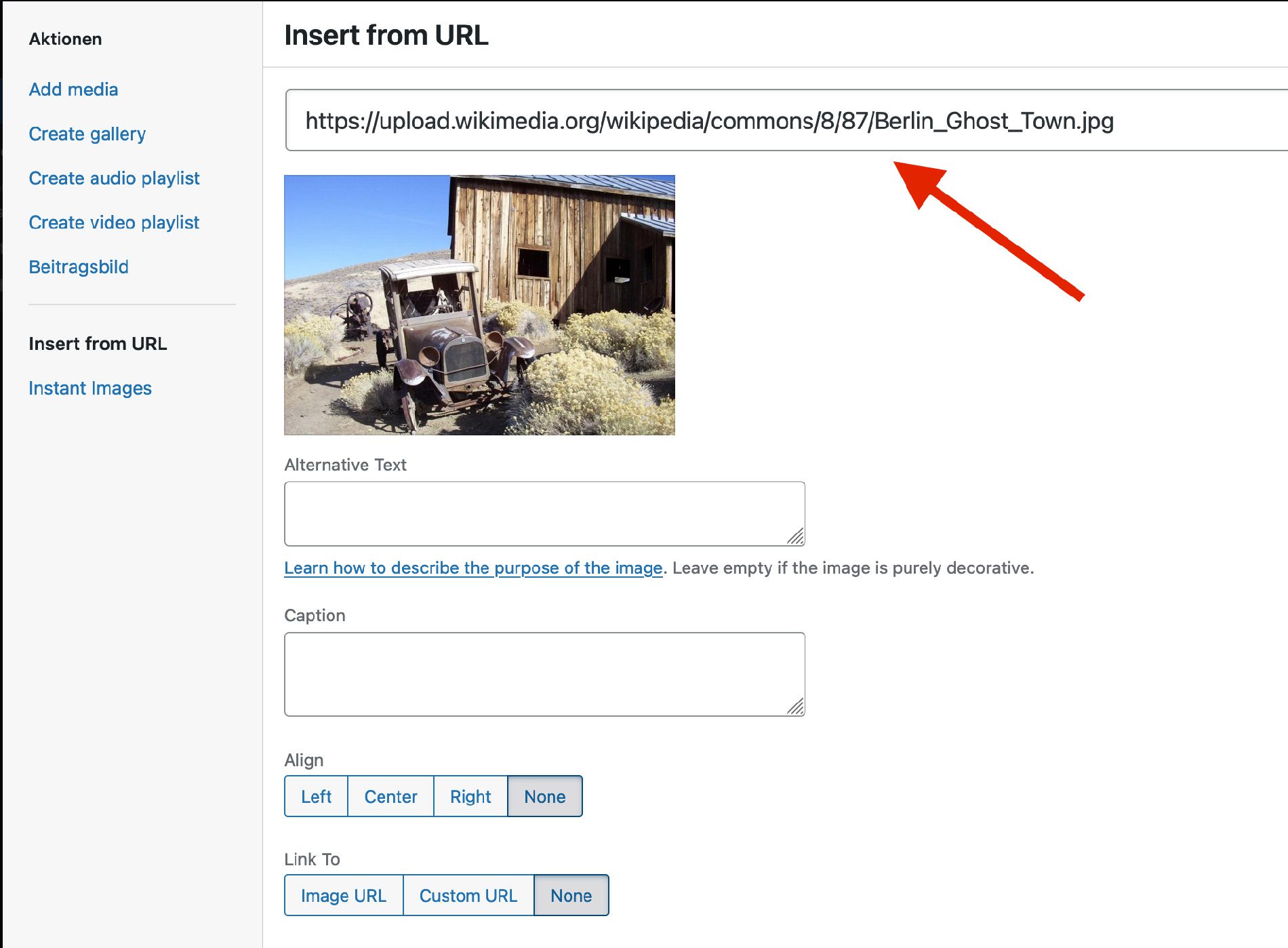
Jedenfalls klickt man auf „Insert from URL“, trägt dann die komplette Adresse inklusive https:// etc. die zum Bild führt. Wenn das Plugin die URL erkennt und das Bild findet, erscheint das Bild als Vorschau unter dem URL-Feld und es werden noch weitere Textfelder und Optionen angezeigt, über die man die Ausrichtung, den ALT-Tag und die Bildunterschrift festlegen kann.
Ist das alles erledigt, klickt man rechts unten den Button „In den Beitrag einfügen“ und das Bild wird in die Mediathek geladen und im Beitrag eingefügt.
2. Upload über die Mediathek
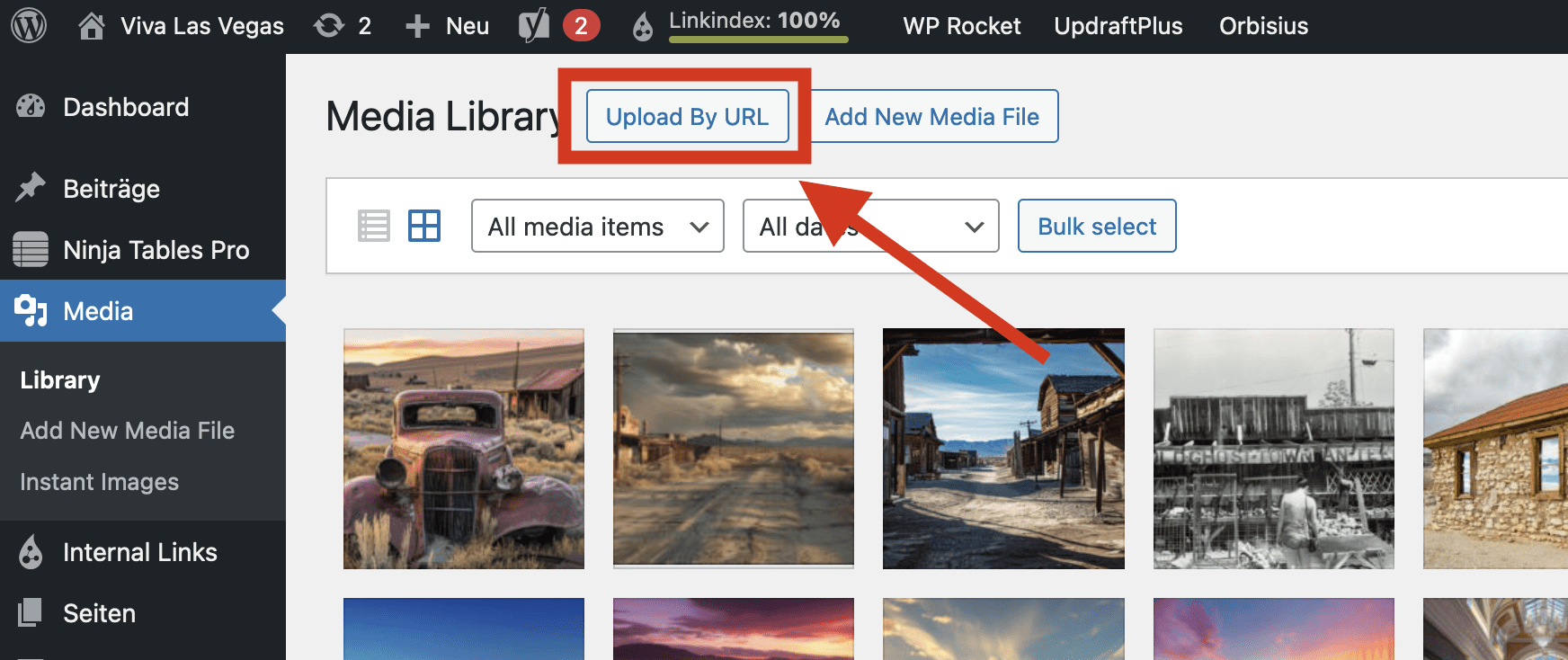
Wenn man nicht in einem Beitrag arbeitet, sondern direkt in der Mediathek ein Bild per URL hochladen möchte, findet man den Button „Upload by URL“ oben neben der Überschrift „Media Library“.
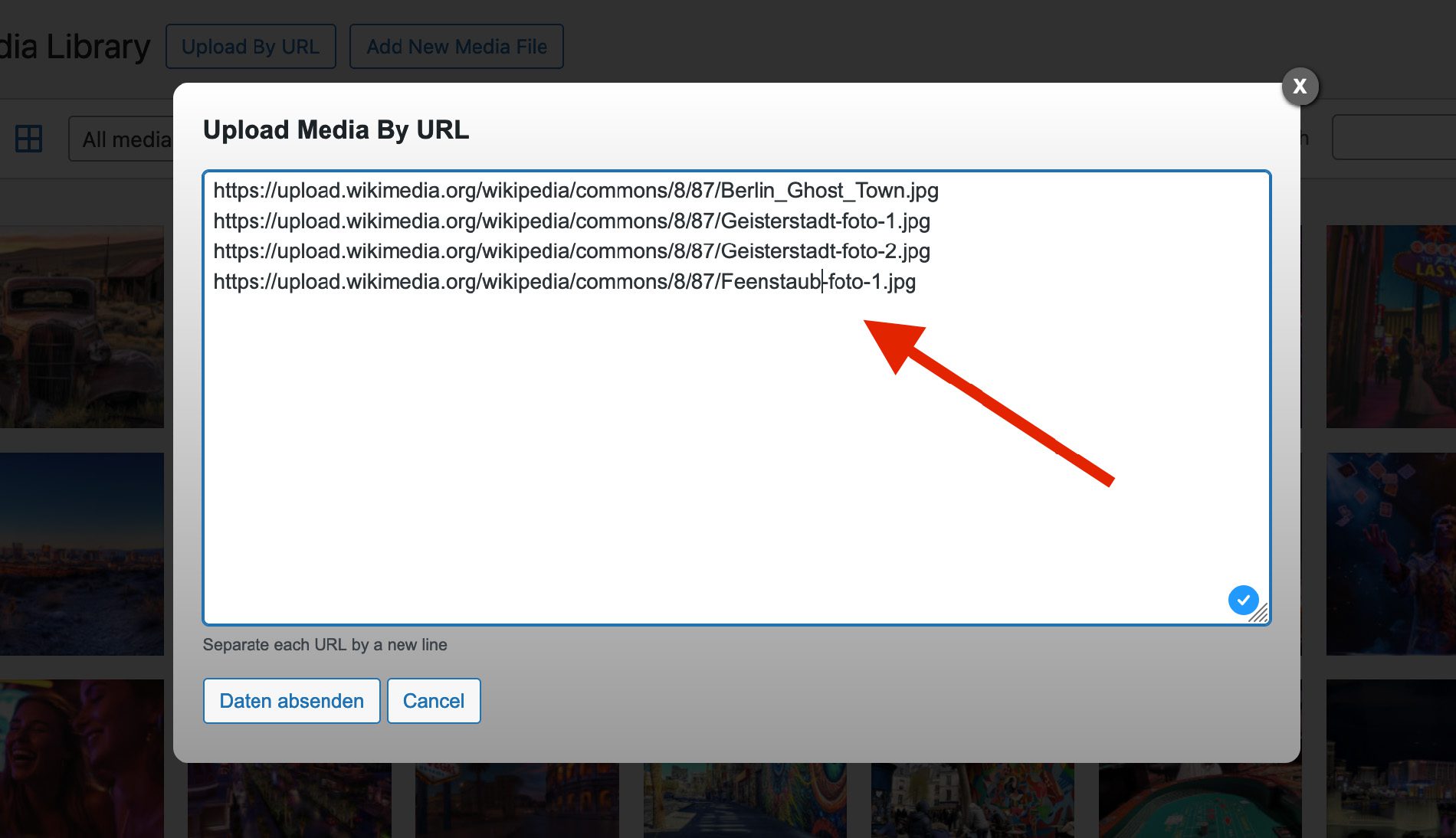
Klickt man diesen Button an, öffnet sich ein Textfeld, in das man direkt mehrere URLs (jeweils eine pro Zeile) eingeben kann.
Dann klickt man den Button „Daten absenden“ und alle Bilder werden in die Mediathek geladen. Dabei werden aber keine ALT-Tags oder Ähnliches vergeben. Dies muss man dann über die Mediathek selbst nachholen.
Bilder nicht optimiert
Wichtig ist, dass man im Kopf hat, dass die Dateien 1:1 vom anderen Server rüberkopiert werden. Das heißt, sie sind so gut oder schlecht optimiert, wie sie sind.
Ich würde daher empfehlen, das Shortpixel Plugin zu installieren und die Bilder nochmal damit kleinzurechnen. Man kann mit dem Plugin etliche Bilder pro Monat gratis bearbeiten und bei mir holt das Plugin immer einiges raus, was die Dateigröße betrifft.
Bekannte Probleme von Upload Media By URL
Beim Hochladen von Dateien per URL in die WordPress-Mediathek kann es mit dem Plugin auch Probleme geben. Zum Beispiel, wenn die URL des Bildes eine extra Sicherheitsprüfung verlangt oder am Ende die Dateiendung fehlt – ein typisches Szenario bei Bildern von privaten CDNs. In solchen Fällen streikt WordPress leider oft und kann die Dateien nicht importieren.
Achtet außerdem auf mögliche Inkompatibilitäten mit anderen Plugins, wie zum Beispiel FileBird oder die WooCommerce-Unterseite für neue Produkte, wobei letzteres inzwischen gefixt wurde.
Kennt ihr noch praktische WordPress-Plugins?
Die großen Plugins wie WP-Rocket, Yoast SEO und Ähnliche kennt ja jeder, aber wenn ihr noch ein paar Geheimtipps habt, die nicht jeder auf dem Schirm hat, die aber eine hilfreiche Funktion erfüllen, dann lasst gerne mal einen Kommentar da.
Ich finde solche Tipps immer spannend und oft braucht erinnert man sich irgendwann in der Zukunft dran, wenn man sie mal unerwartet brauchen kann.
Ähnliche Beiträge
Seit 2012 betreibe ich meinen Blog als Sir Apfelot und helfe meinen Lesern bei technischen Problemen. In meiner Freizeit flitze ich auf elektrischen Einrädern, fotografiere mit meinem iPhone, klettere in den hessischen Bergen oder wandere mit meiner Familie. Meine Artikel behandeln Apple-Produkte, Drohnen-News und Lösungen für aktuelle Bugs.