When implementing website and app ideas, you will eventually reach the limits of what is feasible with modular solutions and your own programming skills. But how do you communicate your thoughts in such a way that professional designers and programmers can understand them? For example, one can take advantage of different tools for design sketches as well as for their translation into certain programming languages. One App, which I have already presented to you for this purpose, is called Sketch. But in addition to this, there are a few more extensive solutions - for example Figma as a paid offer and the free Figma alternative penpot. The latter can be used as a web app and even hosted locally.
Chapter in this post:
Quick overview - differences between the three offers
So that you can find what you are looking for more quickly, I have listed the key differences between the three offerings Sketch, Figma and Penpot in the following list. Because from the design to the output of suitable code to the handover to programmers, all three provide quite similar features. However, these aspects could help in deciding for or against individual offers:
- sketch app: Exclusively for Apple computers with M-Chip ("Apple Silicon"), 30-day free trial, price depends on team size and payment interval (monthly or annually)
- Figma app: Available for Mac and PC alike, very limited free version, offers a whiteboarding solution with FigJam, paid for teams and companies
- Penpot app: Free open source solution with local hosting option, usable as a web app from different systems, offers similar features as Sketch and Figma from the first sketch to the code output
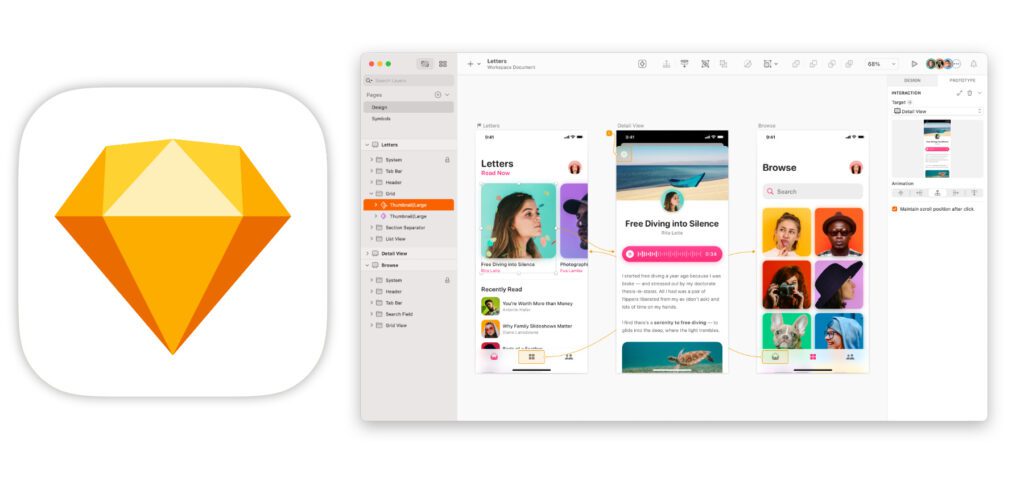
Sketch - Mac app for website and app design

Sketch is software made for use on the Apple Mac. Documents, working prototypes and so on can also be viewed and managed in the web app from other systems (Windows, Linux, etc.), but the core functions for designing and programming are only in the program for macOS. So if you are looking for a solution for Windows or for different systems in your team, then you can continue to scroll to the other apps.
However, if you or your team work with Apple computers, Sketch could be the right choice for you. The software can be tried out free of charge for 30 days and then used at different prices. From sketching the first idea to the finished prototype, everything can be realized in Sketch - from the shop website to the practical app with umpteen sub-pages, your own color palette and new features. In the web app, all this can be done via Web browser displayed, managed and tested.
Further information, first impressions and the download of the test version can be found on the official website the offer. Unfortunately, there's quite a bit of self-adulation going on there, and there's a lot of lyrics with great-sounding words, while saying very little of substance. But if you don't let that distract you, you'll quickly find out whether Sketch is something for the implementation of your own idea or not. Have fun trying!
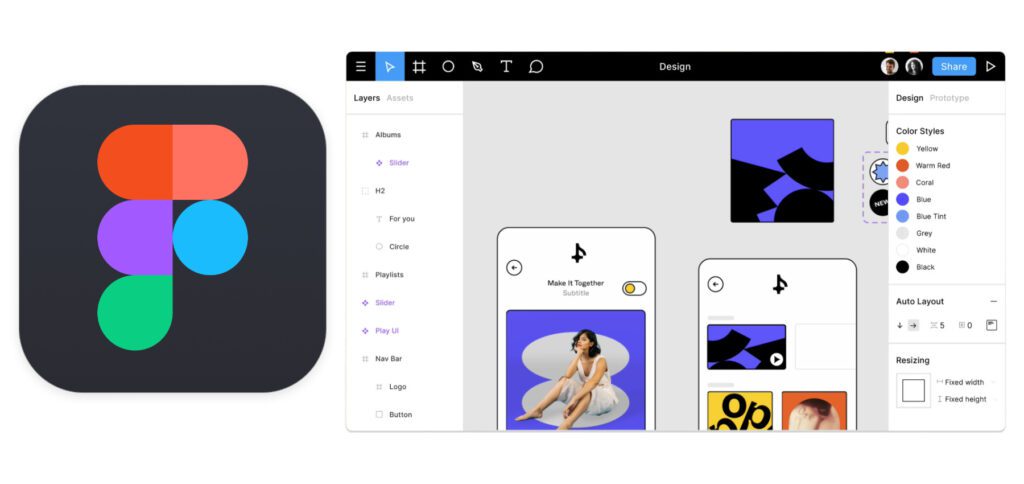
Figma - Design and code on macOS and Windows

Figma is probably the best-known solution when it comes to functionally designing and testing apps. The design process and prototyping can be done from start to finish in collaboration with others. Figma is therefore also a solution for teams with different locations. However, the software can be used more universally, because there are downloads for the Apple Mac as well as for the Windows PC, iOS and Android. In addition to Figma, FigJam is also offered as a digital whiteboard for collecting ideas.
There is a permanently free version of Figma, but it is limited to using only three Figma and three FigJam files. As in the paid versions, plug-ins, widgets and templates can also be used here, but other features are missing. The projects cannot be released individually or treated as private. Also, the team library and audio chat for the team are only included from the "Professional" subscription.
There is even more information, an insight into the program, the download and the subscription options on the website of the offer. This is available in various languages including German. Among other things, the Figma community, which provides instructions, example files and plug-ins, is highlighted as important. There are also materials on design basics and design exercises. So less "Look how great we are!" than Sketch, and more support to get you started.
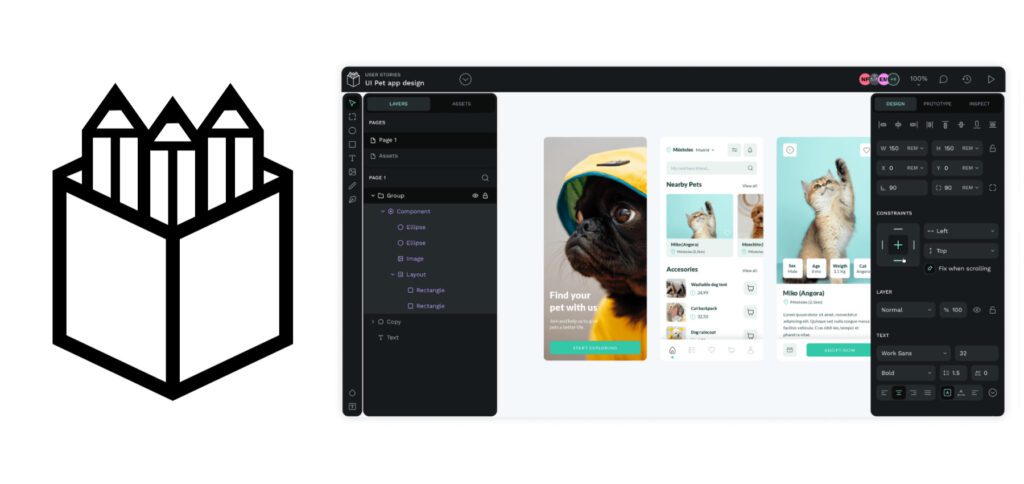
Penpot - Free open source solution in browser

Penpot does a lot of things differently than Sketch or Figma. Here is a high functionality in combination with the open source idea behind the development. That's why you can find the web app not only on the official website of the offer, but also at GitHub. You can also host your own penpot instance to operate it independently from the provider servers and implement your project as securely as possible. However, this does not completely isolate the project - team members can also work on projects set up in this way.
As in the solutions mentioned above, various tools and functions are available for this, such as an infinite whiteboard, the frame or board function for app and website sketches, the prototype function for trying out the things created, and of course the Output of the whole as code. Penpot can also be used from the first idea to handover to professional programmers. SVG-based vector graphics are used here, which is why it can be helpful to deal with them a bit.
So if you are looking for a free Figma alternative or a Sketch alternative for Mac, PC, Linux machine and Co., then Penpot could be the right thing for you. Loud the website for the offer A desktop app is being worked on, but you can already use the whole thing extensively. And you even save space on the hard drive. By the way, I became aware of Penpot through the channel TJ Free on YouTube, where free graphics and video programs are shown and explained. There is already several penpot tutorials on the canal. Check it out :)
My tips & tricks about technology & Apple
Related Articles
After graduating from high school, Johannes completed an apprenticeship as a business assistant specializing in foreign languages. But then he decided to research and write, which resulted in his independence. For several years he has been working for Sir Apfelot, among others. His articles include product introductions, news, manuals, video games, consoles, and more. He follows Apple keynotes live via stream.









![[Update] AltStore in the test: iPhone sideloading (and game emulation) tried](https://a391e752.rocketcdn.me/wp-content/uploads/2024/04/iphone-altstore-test-2024-150x150.jpg)